最近のMovable Typeでの活用方法や取り組みや、3rd Focusで取り扱っているプラグインの活用方法をご紹介していきます。
ディレクターが知るべきMovable Type 7の設計のポイント
こんにちは、株式会社COLSIS(コルシス)の桐田です。
2018年5月にMovable Type 7が正式に提供されましたが、コルシスでも、それなりの規模の新規案件において運用をはじめております。
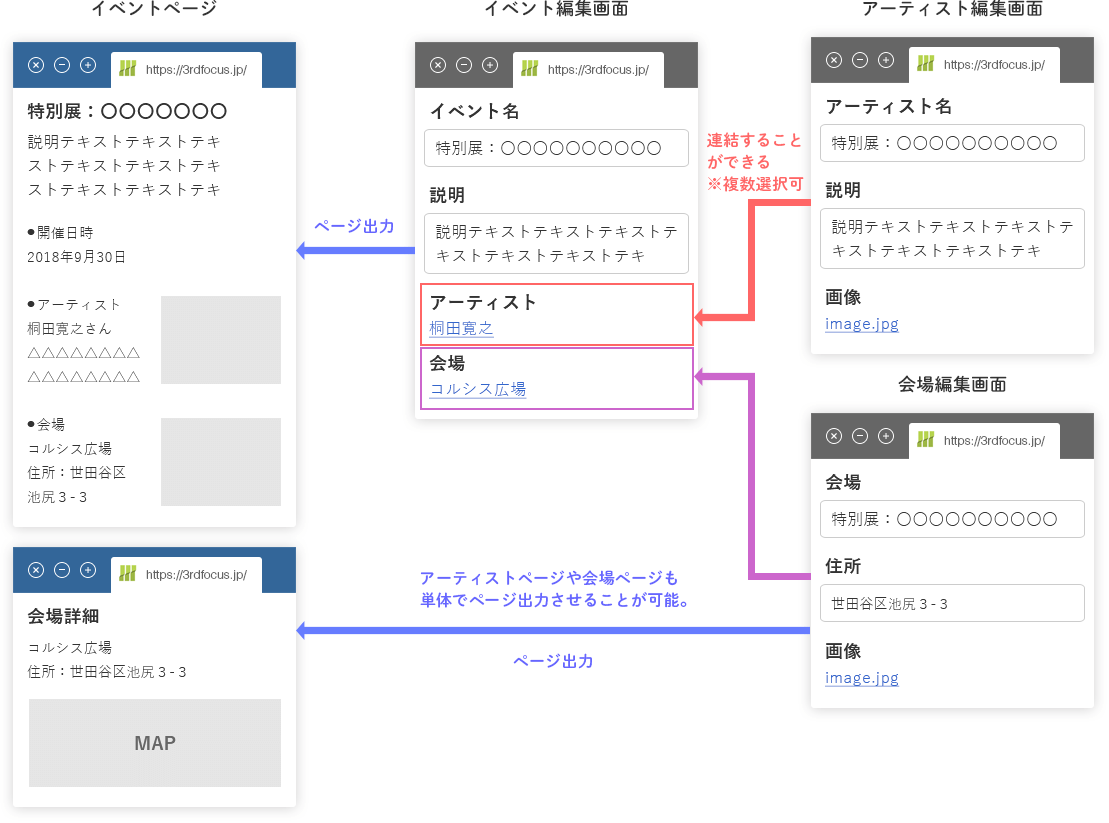
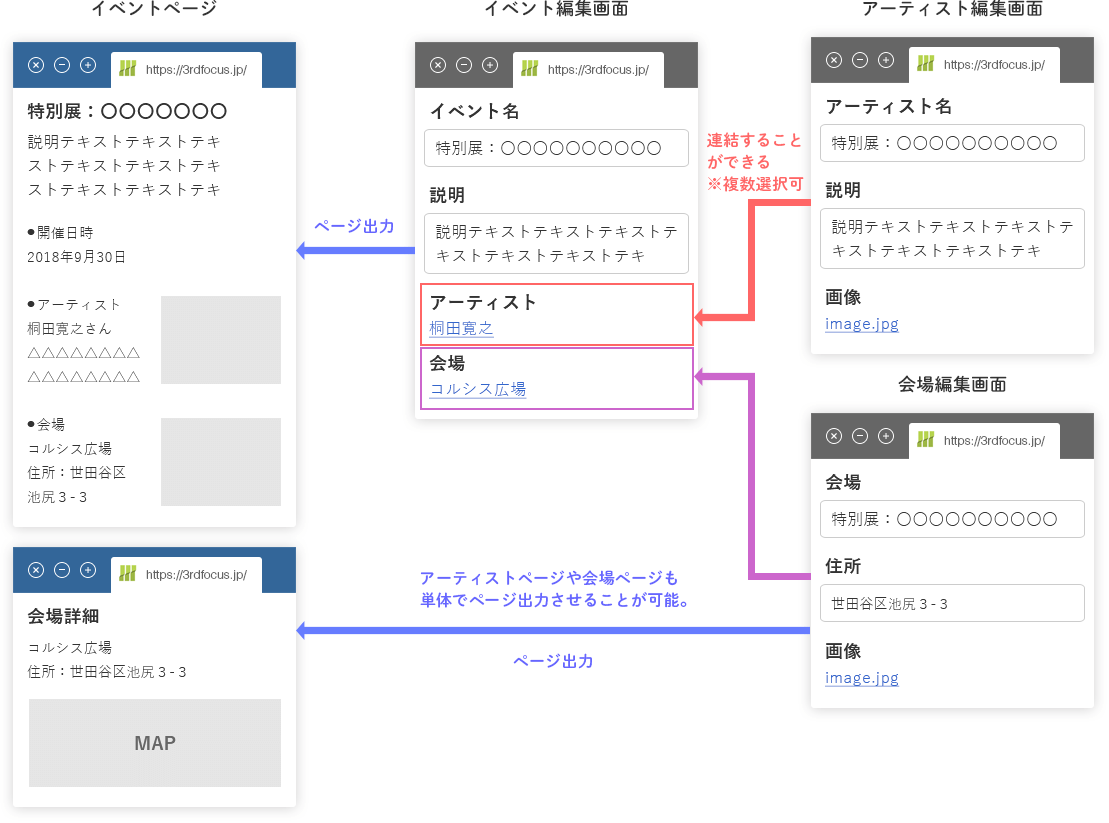
まず、今バージョンの目玉機能「コンテンツタイプ」は、情報のまとまりをデータベース化して、様々な場所で再利用することができるのが魅力です。


例えば、文化施設系のイベント記事のようなコンテンツを作成する際「会場情報」と「アーティスト」を組み合わせて表示する、といったことが可能です。
コンテンツマネジメントシステムとして、情報の有効利用がしやすくなっています。
これだけでなく、新しい入力形式のブロックエディタや管理画面のUI刷新など、これまでの4→5や5→6等の過去のバージョンアップと比べても、格段に向上しているため、試行錯誤しながら、楽しく触っています。
また、 実際の運用を通じて、これまでのMovable Type 6以前の設計・構築と異なる点も色々と出てきましたので、現段階における、ディレクター目線で気をつけるポイントなどをまとめてみたいと思います。
もちろん、設計方針は会社や個人によって大きく違うのでこれが正解・・・!というものはなく、あくまで一例にはなりますが、何かしら参考になれば幸いです。
※もし何かお気づきの点があれば、Twitter等でご指摘ください!
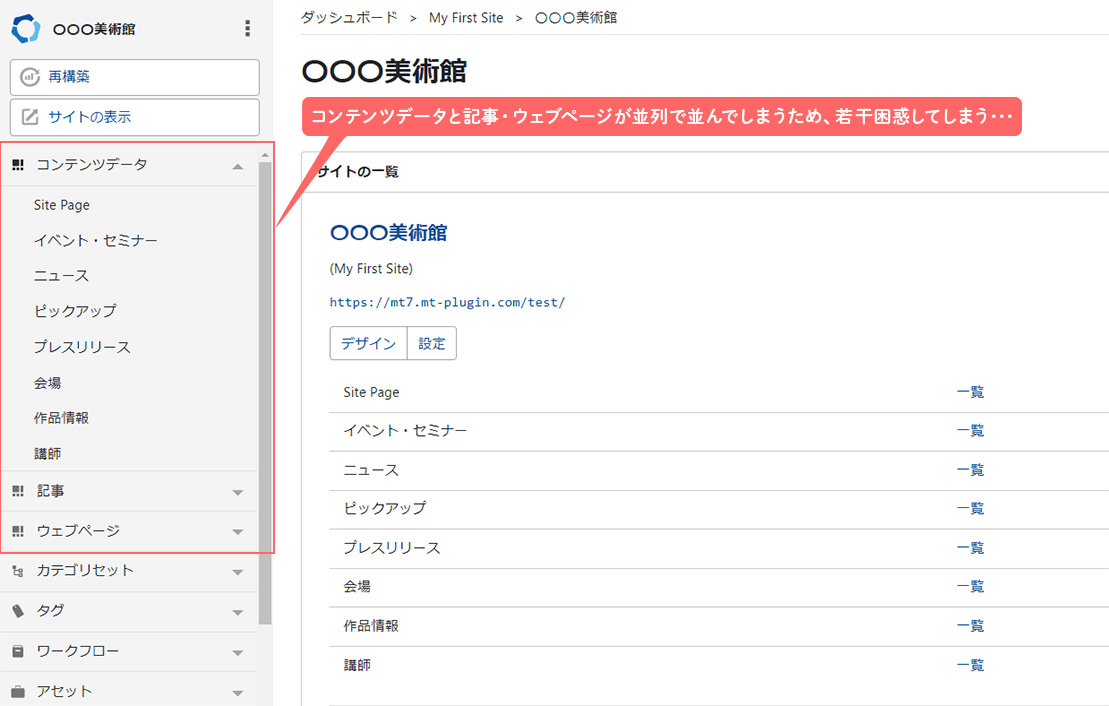
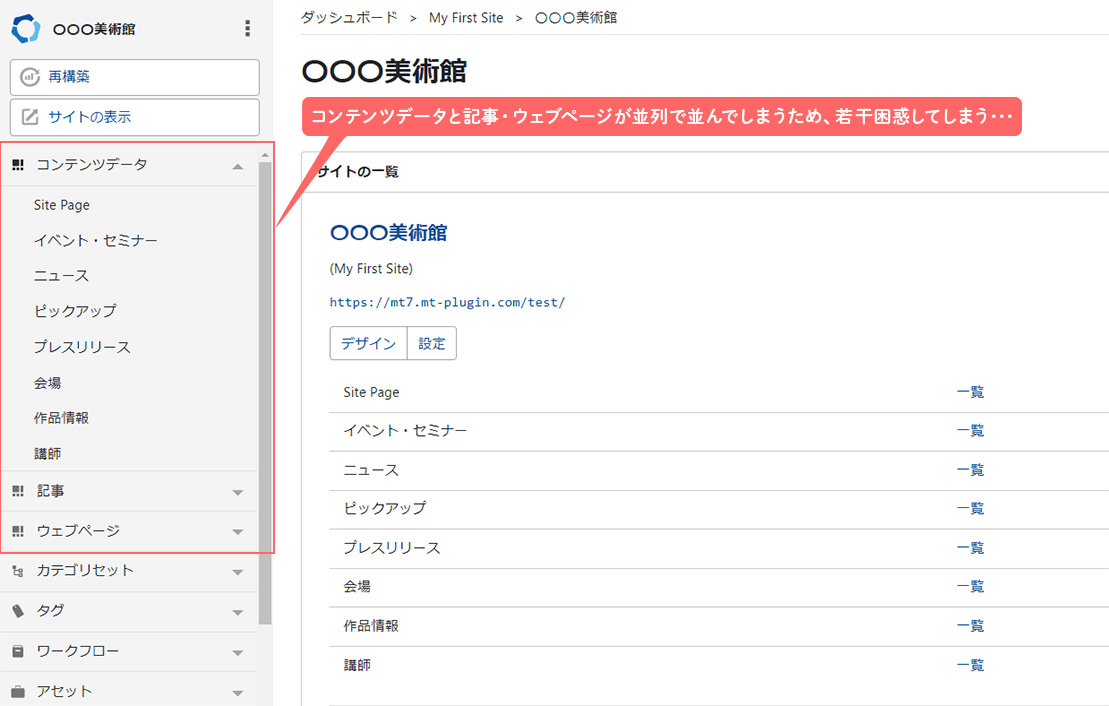
コンテンツタイプを利用する時のサイト設計(サイトの分け方)について


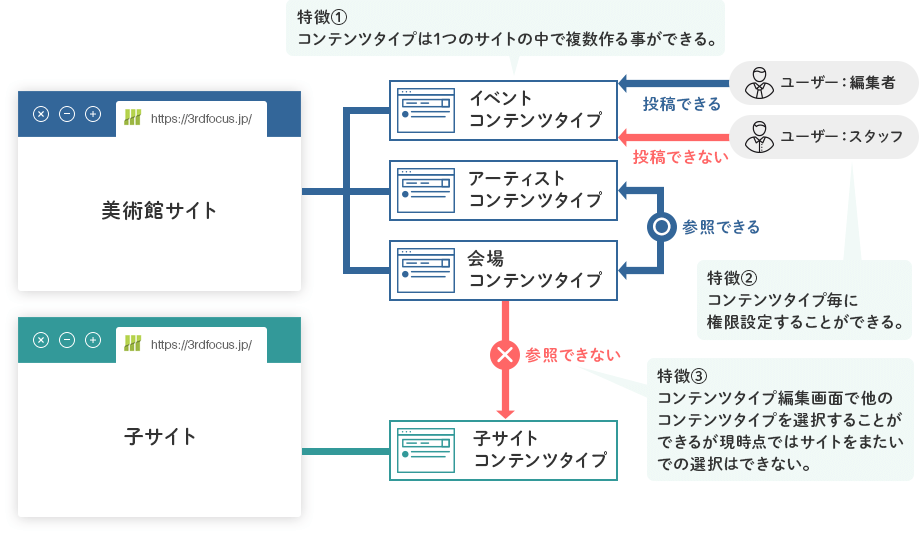
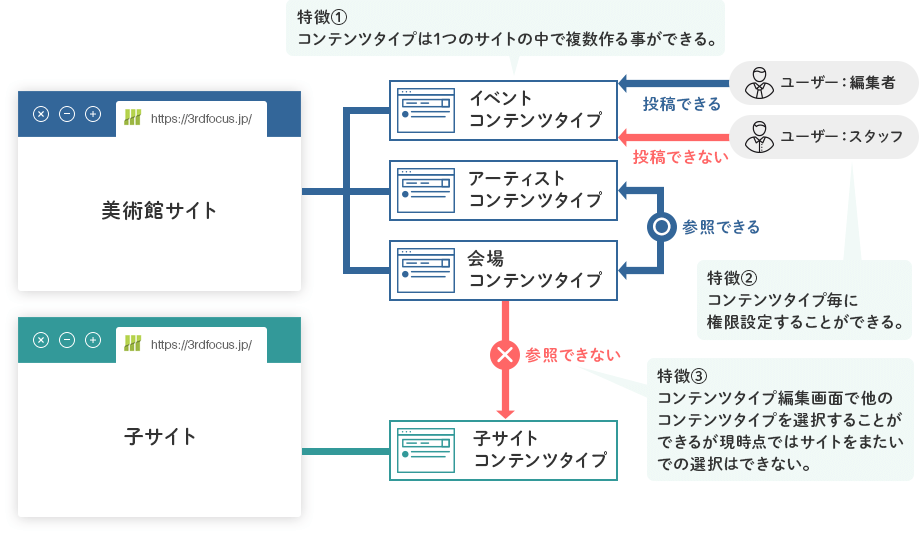
コンテンツタイプは様々な情報構造を作ることができ、またコンテンツタイプ同士を連携できる便利な機能ですが、以下のような特徴を持っています。
- 1つのサイトに複数のコンテンツタイプを作成することが可能
- コンテンツタイプ編集画面で他のコンテンツタイプを選択することができるが現時点ではサイトをまたいでの選択はできない。
- コンテンツタイプ毎にユーザーの権限設定できる。
この特徴によって、サイト(MT6だとブログ)の設計が以下のように変わってきます。
MT6でのサイト設計
以下の時を考慮して、ウェブサイト・ブログを分ける。
- ドメインが異なる時
- カスタムフィールドを使って、管理画面の編集画面を分けたい時
- ユーザーの権限を分けたい時
- サーバー同期機能を使って分けたい時
MT7以降のサイト設計
基本はウェブサイト・ブログを「分けない」。
- 1つのサイト内にコンテンツタイプを複数作る
- コンテンツタイプ毎にロールを割り当てた権限設計を行う
以下の場合のみ、ウェブサイト・ブログを分ける。
- ドメインが異なる時
- サーバー配信機能を分ける時
...という形で基本はコンテンツタイプをベースにした設計にシフトしていくのではないかと思っています。
個人的にはドメインがまたがっていても共通のデータ形式を利用するケース (例えばサブドメインで区切られている多言語サイトを作るような場合) は、十分に考えられるので、今後シックス・アパートさんには改善をお願いしたいところです。
※サイトをまたがったコンテンツタイプにした場合、権限周りをどうするかがやっかいですが...
ウェブページとブログ記事の利用是非について


「全ての情報をコンテンツタイプにする」
or
「ウェブページとブログ記事を併用する」
という議論も、弊社としては悩ましいところでした。
個人的にはお知らせやブログなどは、これまで通りブログ記事・ウェブページを使っても特に大きな問題はないと考えています。
ただコンテンツタイプ間の連携機能は、ブログ記事・ウェブページでは利用できないので、連携機能を利用する際には、現時点ではコンテンツタイプにするべきなのかと思います。
また、これまでMT6で使っているお客様だと慣れた操作方法で処理したい、というご要望もありそうです。
カテゴリセットの拡張ができない問題


コンテンツタイプは、これまでカテゴリ・フォルダと呼ばれていたものを「カテゴリセット」というもので管理するようになります。
基本の操作性はそのままなのですが、現時点ではカテゴリセットに対してカスタムフィールドで拡張することができません。
「カテゴリに画像フィールドを設定してアイコンを表示したい」「説明文章を追加したい」といった、よくあるケースには対応が難しいので注意が必要です。
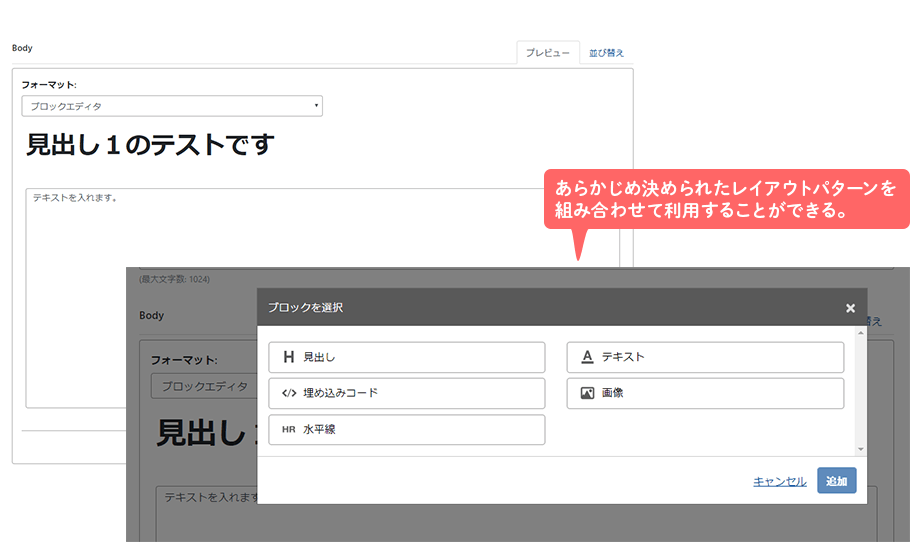
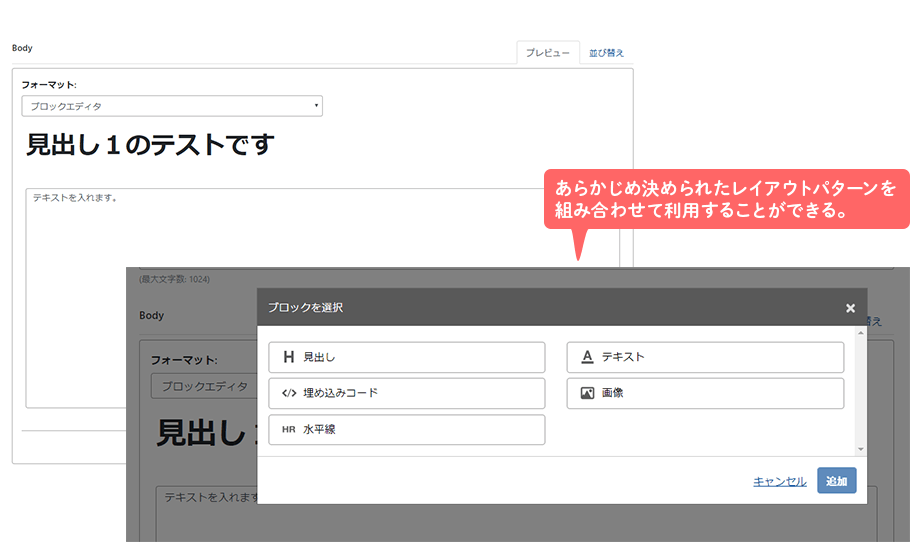
ブロックエディタのカスタマイズ方法について
個人的にはコンテンツタイプに続いて気になるブロックエディタですが、これまでリッチテキストエディタやカスタムフィールドでやっていたことをブロックエディタで行う形で活用が広がるのではないかと考えています。


特にニュースや定型フォーマットのページなどで威力を発揮しますが、何分デフォルトのブロックが少ないのが悩ましいところ。(見出し・テキスト・画像・埋め込みコード・水平線)そのため実案件で利用する場合は、パーツを追加するのが前提になります。
現時点では、阿部英樹さんがブログで書いているようにBlockEditorプラグインのconfig.yamlを修正する方法か、3rdfocusでも扱っているMTAppjquery2を導入するのが良さそうです。
まとめ:まだ改善の余地があるけど、MT7導入はアリ
全般的にはまだ荒削り的な部分も多々ありますが、コンテンツタイプの活用などのメリットは大きいので、新規導入におけるMT7の利用は個人的にはアリだと考えています。
また、ちょっとネガティブな見方ではありますが、MT6からMT7の移行作業が大変そうだから、新規はMT7にしておいた方がいいという意見も社内に上がっていました。
MT6から7へのバージョンアップについては、弊社としてはまだこれからになるため、改めて報告していきたいと思います。
...以上が、現時点で気づいたポイントになります。
プロジェクトの性質や規模によって、設計も異なってくるかとは思いますが、ご参考になれば幸いです。
最後に・・・そんな弊社では、現在WEBディレクターを絶賛大募集中です!
Movable Typeが好きな方
- Movable Type以外のWEB技術に取り組んでいる方
- 海外でWEBシステムを作って見たい方
是非、気軽にお声がけください!

- 桐田寛之@COLSIS
- 株式会社COLSISでは主にディレクター兼何でも屋。Movable Type歴は2006年から、これまで色々と作った経験をブログに記していきます。