最近のMovable Typeでの活用方法や取り組みや、3rd Focusで取り扱っているプラグインの活用方法をご紹介していきます。
Movable Type 7での編集画面のエディタの使い分け
こんにちは、株式会社COLSIS(コルシス)の桐田です。
この記事は、Movable Type Advent Calendar 2018 の 21日目の記事です。
先日からコルシスでもMovable Type 7の事例を公開いたしましたが、引き続き年度末にかけてMT7の構築を頑張っております!
早くMovable Typeの次期バージョンが来ないかと楽しみに待っている毎日です。(切実)
さて、前回は全般の設計でしたが、今回は編集画面に関してです。
MT7では新しくブロックエディタが出てきましたが、このブロックエディタを利用するシーンが増えています。
とはいえ、これまで通りのリッチテキストエディタや、または素のHTMLタグを利用するケースも多いのでその辺りを踏まえて、それぞれの利点や注意事項をまとめてみました。
1. 自由にHTMLタグで更新するケース


これは説明不要だとは思いますが、そのままHTMLタグを入れるケースです。
弊社の場合、規模が大きいケースも多かったりするので、更新頻度が低いページなどはこのケースで構築することが多いです。
メリット
HTMLタグを直接記述するので、表現の自由度が高い他と比較すると比較するとテンプレート仕様がシンプルなため開発費・カスタマイズ工数が抑えられる
デメリット・懸念事項
HTMLタグを知らないと修正できないデータとデザインが独立されていないので、スタイル調整をするときに再度データを調整しなければならない可能性がある
書いていることはそのままなのですが、改めてクライアントに伝えると「初回構築はともかく、カスタマイズでの工数」という観点を気づいてもらいやすくなります。
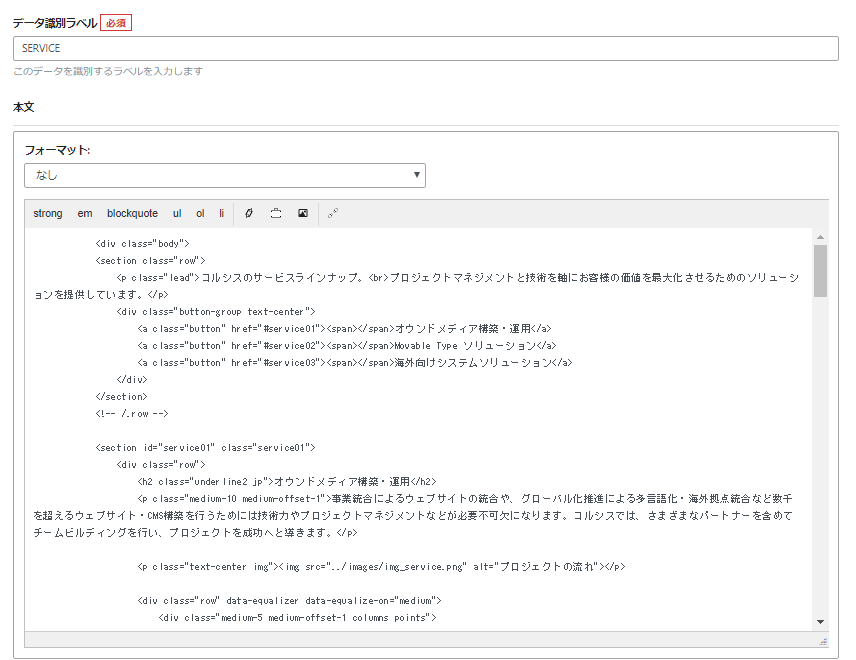
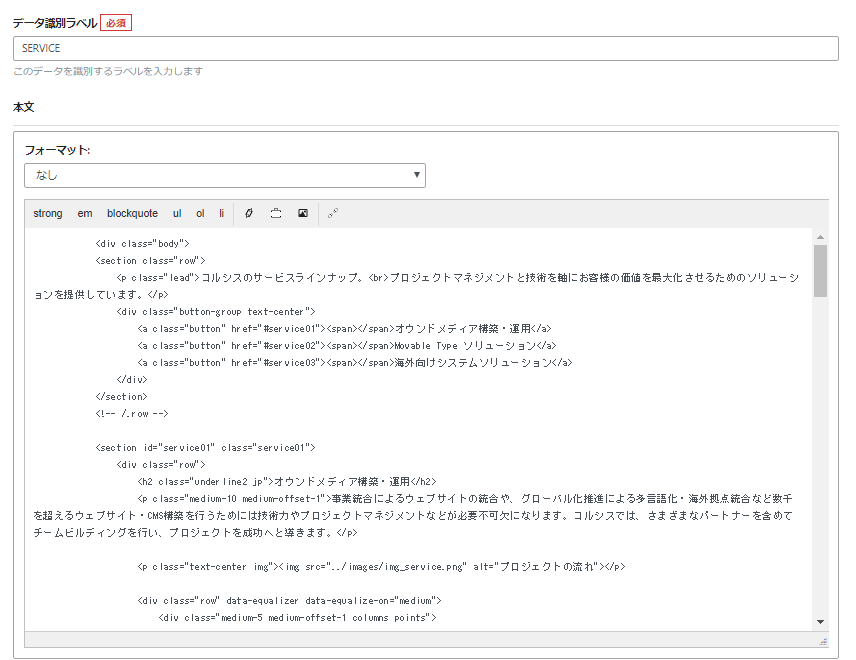
2.リッチテキスト+雛形で更新するパターン


Movable Typeのリッチテキストエディタには特定のCSSを読み込ませて、エディタ内を変更できる機能があるのですが、その機能と定型文機能を利用して、ひな形を呼び出し画像やテキストを差替えるパターンです。
過去はこのような形でリッチテキストエディタを利用することも多かったのですが、最近はブロックエディタでの利用が増えてきています。
メリット
HTMLタグを知らなくても編集できるある程度見たままで編集できる
デメリット・懸念事項
雛形を増やしたいときに改修工数がかかる(リリース後のメンテナンスコスト)雛形を編集する際に元のレイアウト・テキストエリアからずれた場合、表示が崩れる場合がある自由度が高いゆえに、記事投稿の担当者によりスタイルにバラつきがでる場合がある
以前作成されたページが担当者によってかなりバラバラになってしまった・・・みたいな事件があったのですが、自由度が高い分、フォントサイズやテキストカラーなどの利用は気をつけた方がよいかと思います。
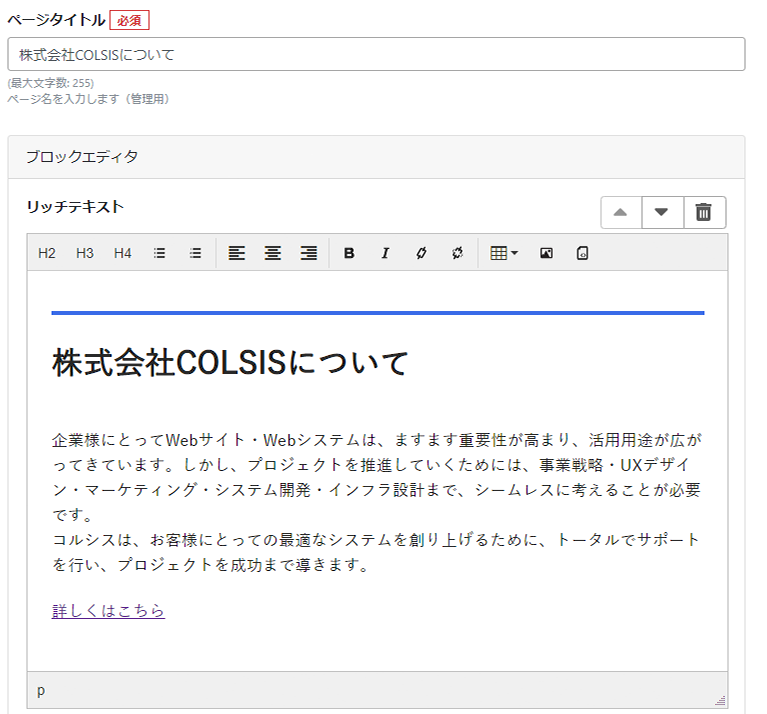
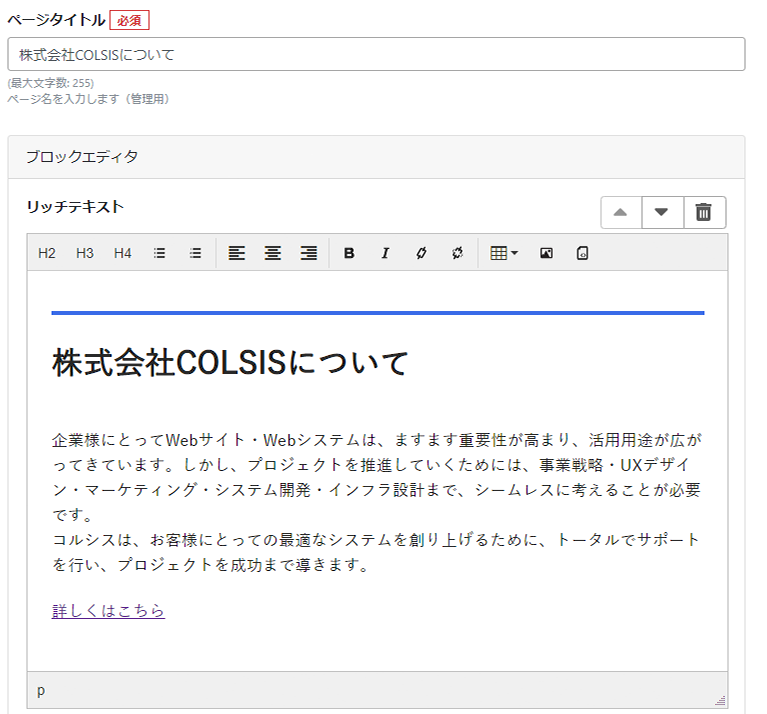
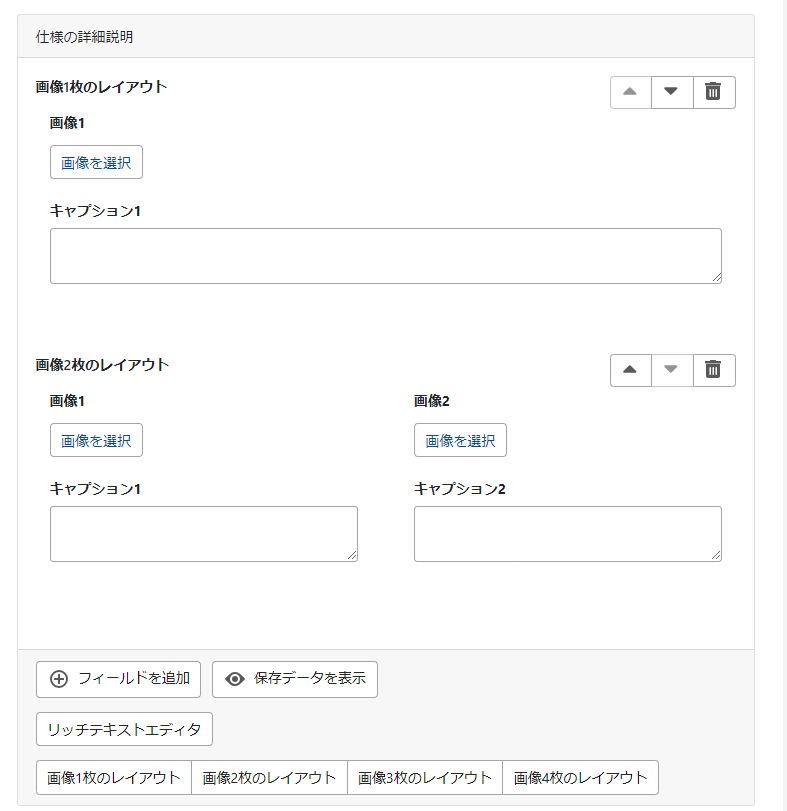
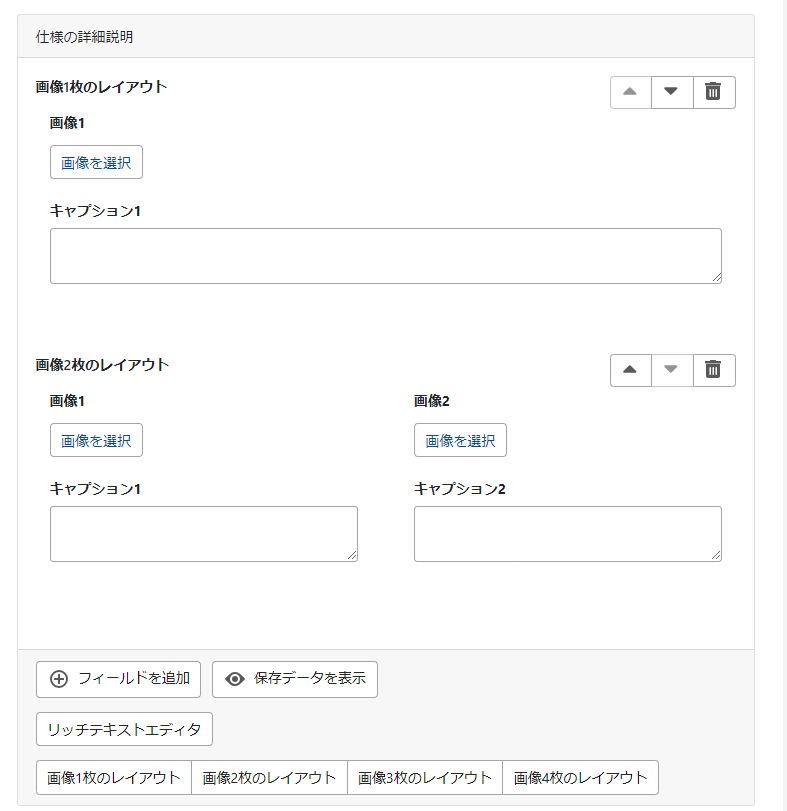
3.ブロックエディタで編集するパターン


最後にブロックエディタパターン。
あらかじめひな形を決めておいてそれを呼び出す形になります。
MT標準でもできるのですが、現時点では使いやすさを考えるとMTAppjueryの拡張を使うのは必須なのではないかと個人的には思っています。(パーツの追加や、サイトを跨いだ関連データの参照など)
メリット
HTMLタグを知らなくても編集できるある程度カスタマイズもしやすいデータとデザインが独立されているのでスタイル調整がしやすい
デメリット・懸念事項
パーツを増やすときには改修工数がかかるデータの形式がJSON形式で入っているためCSVでのインポート/エクスポートがしづらいデータ構造を変更すると過去のデータについての整合性などを確認・調整する必要がある
基本的にはメリットが多い一方でデメリットの部分は、意外に抜け落ちやすいところではあるので、その辺りは事前に説明しておいた方が無難です。
まとめ
それぞれの利点や懸念事項を伝えることによって、クライアント側の理解が上がることでプロジェクトもよりスムーズになるのではないかと思います。
あくまで弊社の一例なので、その他の活用方法なども教えてもらえるとうれしいです。
では!

- 桐田寛之@COLSIS
- 株式会社COLSISでは主にディレクター兼何でも屋。Movable Type歴は2006年から、これまで色々と作った経験をブログに記していきます。