最近のMovable Typeでの活用方法や取り組みや、3rd Focusで取り扱っているプラグインの活用方法をご紹介していきます。
ディレクターが知るべきMovable Type 7の設計のポイント(大規模サイト編)
こんにちは、株式会社COLSIS(コルシス)の桐田です。
この記事は、Movable Type Advent Calendar 2020の15日目の記事です。
前回の記事からもうあっという間に2年が経ってしまいました(汗)。
その間Movable Typeをやっていなかったかというとそんなこともなく、規模の大きいウェブサイトのMovable Type開発を行っておりました。(大体数百~2000ページくらい)
以前CMS設計についての記事としてまとめさせていただきましたが、それらを踏まえて経験(=失敗談)積み重ねたアップデート版という感じです。
あくまでイチ意見なので、それぞれ設計方針は個人や会社で異なるので、何かしら参考になれば幸いです!
記事/ウェブページとコンテンツタイプを上手く使い分ける
以前の記事では基本は記事/ウェブページよりもコンテンツタイプを利用するということで記載をしておりました。
ただ大規模サイトの場合はこれまで通りお知らせ系はブログ記事、固定ページはウェブページで構築した方が良いのでは無いかと考えています。(少なくとも現時点では)
理由は以下の通りです。
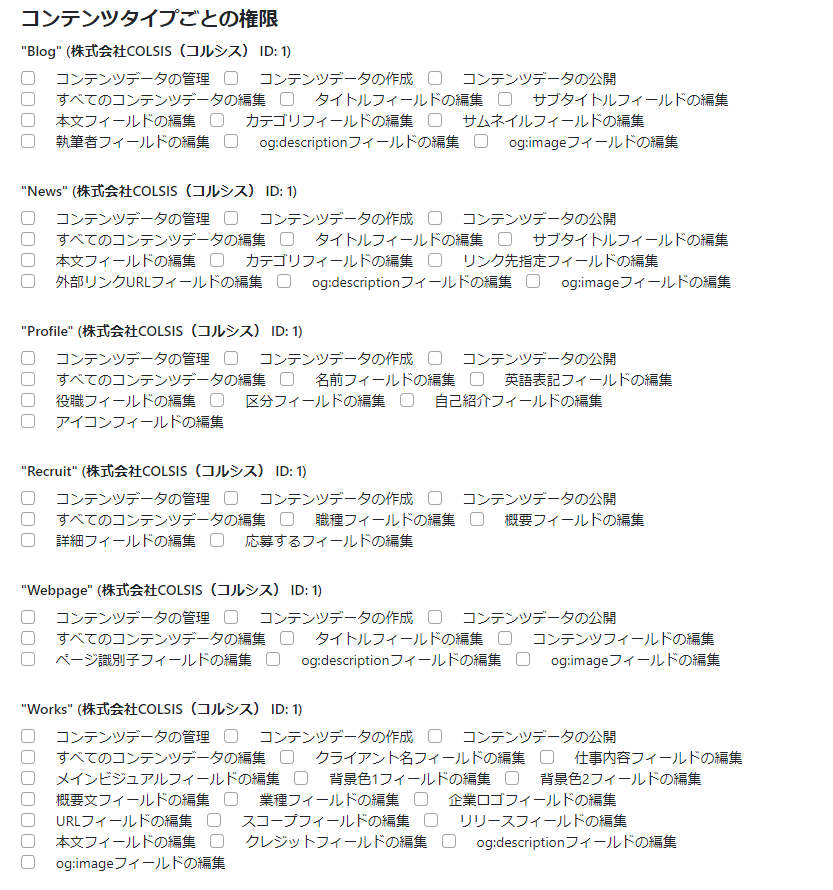
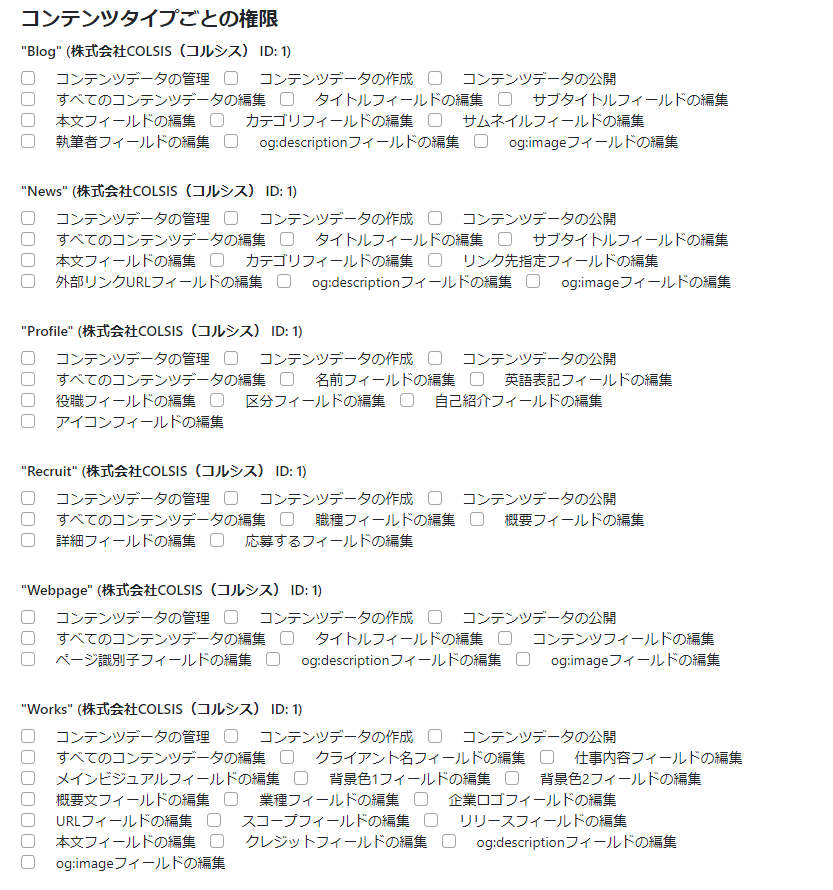
- コンテンツタイプの数を増やすほど、ロール設定の数が増え、権限設計も複雑になり、そしてロールを有効にすると管理画面の遷移速度にも影響する。
- カテゴリセットのフィールド拡張ができないので、拡張しての何かしらの対処がしづらい。
この中でも権限周りの問題については、結構な規模だと数十のコンテンツタイプができるので、現時点だとちょっと苦しいのではないかと考えています。


とはいえ、これまでのMovable Type 6では専用の編集画面を用意するために複数のサイトを立ち上げなければなりませんでした。コンテンツタイプを利用することでこのようなこともしなくてもよくなったので、例えばトップページのバナー用のデータを登録させたい場合はコンテンツタイプを利用するなど良し悪しを考えながら設計するのが重要です。
(このような場合はコンテンツタイプの入力フィールドごとに権限が分かれるのでロール機能が便利だったりします)
ちなみにこの話題とはそれますが、個人的にコンテンツタイプで嵌まったのはコメント機能をコンテンツタイプで利用できないことでした。(イントラ利用だとたまに使うんですよね......)
大規模の場合は適切にサイトを分ける
コンテンツタイプを利用することで、これまで編集画面単位でサイトを分けていたものは、コンテンツタイプにまとめることができてかなりすっきりします。

現在進めているコルシスのウェブサイトリニューアルのCMS管理画面もこんな感じでまとめておりまして、Blog、News、Profile、Webpage等をコンテンツタイプで作って作成をしております。
ただこれが規模が大きくなってくるとどうしても問題になるのが再構築負荷の問題です。
全てが1サイトに収まっているとそれぞれのコンテンツタイプテンプレートやインデックステンプレートもまとまってしまうので、数が多い場合にはどうしても再構築に時間がかかってしまいます。

現状コンテンツタイプを指定して再構築することもできないため、これらの再構築負荷も踏まえた上で設計をすることをお薦めします。
記事のリスト表示等は基本は非同期読み込みに
これは比較的どの会社でも行っていることだと思いますが、サイトをまたがるリスト表示などについては、JSON形式などを読み込む非同期形式のものに統一することです。


例えば上記のようなお知らせを「お知らせ」サイトのようにサイトを分けている場合に、トップページにその一覧を表示するために「お知らせ」サイトから出力したJSONファイルを読み込むような形式です。
再構築トリガー(Multiblog)で設定をしてもいいのですが、サーバー配信機能などを利用しているとどうしてもサイト単位で配信ができなくなってしまったり、運用上の懸念点が多かったりします。
また同様に出力する箇所が多いと再構築負荷の問題も多いので、なるべくこのようなリスト系の表示はJSONを読み込む形式にそろえてしまいます。(最近だと関連記事の表示等もこのような手法をすることが多いです)
規模が大きい場合のみなので、必ずしも実施しなければいけないわけではないですが、どうしてもおざなりになってしまうことが多い部分なので、はじめにディレクター側で検討できるといいですよね。
まとめ:Movable Type 7の特性を活かした設計を
リリース当初はコンテンツタイプの活用をどこまですべきかをまだ会社内でも決めかねている部分がありましたが、どちらかに振り切るよりはやはりそれぞれの特性を活かして設計をしていった方がいいかなと考えています。
MT7もリリースしてからこなれてきた感もあるので、コルシスでも大分安定的にCMS開発ができるようになってきました。またMovable Type.netで発表されたブロックエディタも含め、より今後は機能拡張ことを願っています。
プロジェクトの性質や規模によって、設計も異なってくるかとは思いますが、ご参考になれば幸いです!
最後に軽い宣伝来年の2021年の1月14日(木)に3rdfocusで取り扱っているSmartSync Packのミニセミナーがあります。
デモも含めてさまざまな機能についてご説明できればと思います。是非お気軽にご参加ください!

- 桐田寛之@COLSIS
- 株式会社COLSISでは主にディレクター兼何でも屋。Movable Type歴は2006年から、これまで色々と作った経験をブログに記していきます。