SmartAccessibility
はじめに
SmartAccessibilityは、HTML Code Sniffer を利用してプレビュー画面上でアクセシビリティをチェックするプラグインです。HTMLドキュメントやソースコードを解析し、Section 508 や WCAG 2.1 などのアクセシビリティ標準への違反を検出します。記事やWebページ、コンテンツデータの作成時に、プレビュー画面でアクセシビリティ基準に準拠しているかを確認できます。
対応バージョン
- Movable Type 8系
主な機能
プレビュー画面でのコード及びアクセシビリティのチェック
- 準拠規格に応じてエラー、警告、通知の3段階で段階で通知します。
- 「エラー」は、準拠するガイドラインに違反した項目です。HTML_CodeSniffer によって自動で正確に検出され、修正することでアクセシビリティが向上します。
- 「警告」は、HTML_CodeSniffer が潜在的な問題として検出した項目です。実際に障害であるかどうかを判断するため、手動での検査が必要です。
- 「通知」は、HTML_CodeSniffer では自動的に検出できない項目です。確認のためのヒントとなる項目となり、手動での検査が必要です。
準拠する規格
- WCAG 2.1(W3C の Web コンテンツ アクセシビリティ ガイドライン)の3つの適合レベル
- 米国 Section 508 のWeb関連部分の規格のチェック
インストール
プラグインのアーカイブファイルを展開すると以下のディレクトリが作成されます。
SmartAccessibility
└── mt-static
└── SmartAccessibility
└── plugins
└── SmartAccessibility
├── lib
└── tmpl
└── config.yaml- プラグインをMTにコピー
このプラグインを、Movable Typeの「plugins」フォルダにコピーします。
プラグイン設定画面に「SmartAccessibility」が表示されていれば、インストールは完了です。 - mt-config.cgiの修正
mt-config.cgiファイルに、以下の1行を追加してください。
PreviewInNewWindow 0
使い方
- プラグインを有効にする
システム>設定>プラグイン画面からSmartAccessibilityを開き、「有効」にチェックが入っているか確認します。 - 対象サイトで有効にする
対象となるサイト>システム>設定>プラグイン画面からSmartAccessibilityを開き、「プラグインを有効にします」にチェックを入れると、対象サイトでプラグインが有効になります。
- コンテンツ編集
記事、WEBページ、コンテンツデータを編集します。 - 編集画面でプレビューする
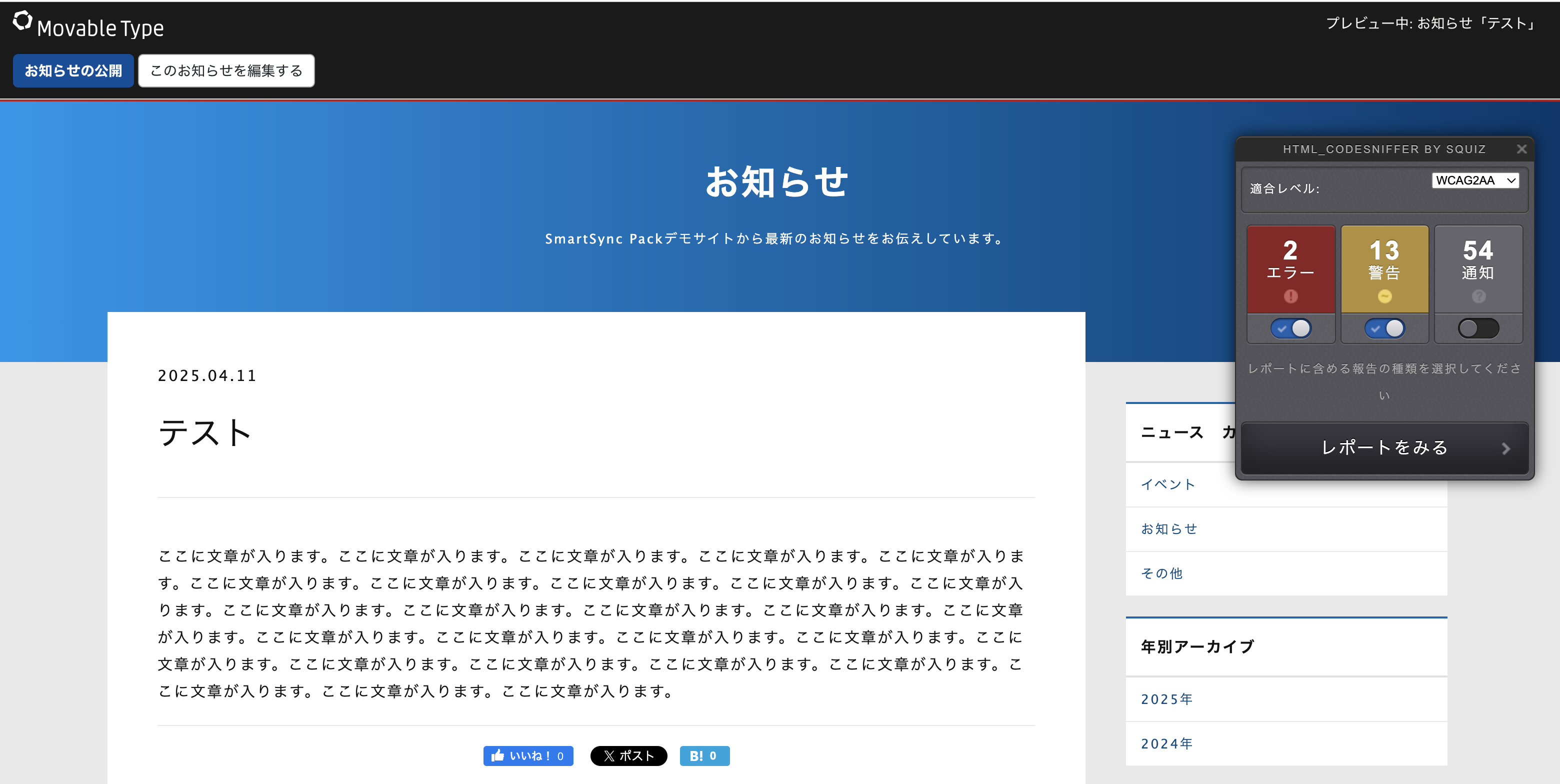
プレビューにてチェック画面が表示されます。 - エラーの内容の確認
エラー箇所はサイト内にピンが立ち、そちらで確認できます。各アクセシビリティ基準の変更や警告、通知のレポート内容を確認できます。

プレビューの遅延速度を変更する
重い JavaScript ファイルの読み込みや非同期処理の影響により、プレビューページの生成が遅延する場合があります。 このようなケースでは、「HTML Code Sniffer」の実行タイミングを遅らせることで、表示遅延の問題を回避できます。
- Movable Type の設定ファイル mt-config.cgi を開いてください。
- 以下のように SmartAccessibilityDelay を指定します。
SmartAccessibilityDelay のデフォルト値は 500(500ミ リ秒)です。 - 例えば以下の例では、HTML Code Sniffer の実行を3秒(3000ミリ秒)遅延させています。
SmartAccessibilityDelay 3000 注意事項
このプラグインの利用、及び著作権や保証について
このプラグインの著作権は株式会社COLSISが所有しています。著作権者の許可なく本プラグインを使用、改変、再配布することはできません。