Movable Type上でアップロードされた画像、
生成されたサムネイル画像を軽量化することができます。

FEATURES利用するメリット

ADVANTAGE1
Movable Type上で軽量化が行えるため、事前に画像の軽量化作業をする必要がありません。

ADVANTAGE2
画像の容量が小さくなることで、ページの読み込み速度が向上します。
FUNCTION機能紹介
MovableTypeにて管理・出力される
画像データを軽量化することができます。
JPEG、PNG形式の画像に対して軽量化を行うことができます。
JPEG、PNG形式の画像をそのまま軽量化することはもちろん、WebP形式の画像に変換することも可能です。
※ご利用になるには以下のコマンドラインツールをインストールする必要があります。


Movable Typeから生成されるサムネイル画像も軽量化することができます。
サムネイル画像生成時に軽量化前のオリジナル画像を使用することで、劣化を最小限に抑えたサムネイル生成を行うことができます。
軽量化のタイミングはアップロード画像とサムネイル画像でそれぞれ2種類の内から選ぶことができます。
※ 軽量化前の状態への復元も行うことができます。
アップロード画像
- アップロード時
- 管理画面のアセット一覧のアクションプルダウン
サムネイル画像
- 生成時
- 管理画面のアセット一覧のアクションプルダウン
CASES導入事例
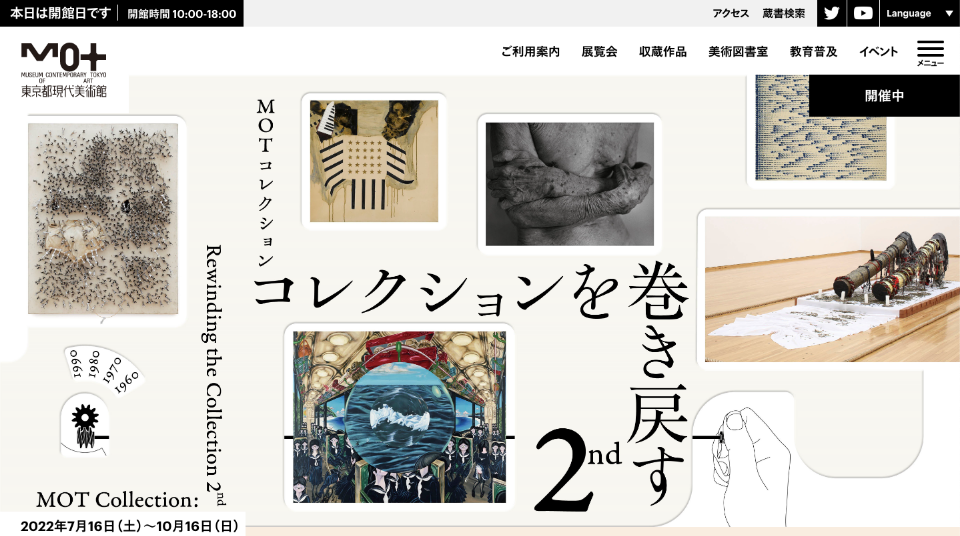
公益財団法人東京都歴史文化財団
東京都現代美術館
https://www.mot-art-museum.jp/
東京都現代美術館のウェブサイトのリニューアル及び運用保守を担当する中で画像の重さが課題となっていました。 お客様が管理画面にアップロードする画像を自動で圧縮できるImageOptimizerを導入することで、お客様ご自身で画像を軽くする作業が不要になり、サイト閲覧者への転送量も減り、作業効率と共に閲覧速度の向上が実現できました。



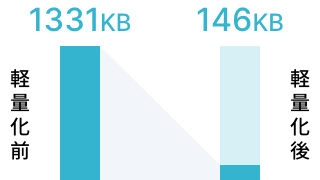
軽量化を行うことによって、画像の劣化はほとんどなく、約89%も容量を減らすことができています。
※参考画像では約89%容量が削減できていますが、写真によっては劣化が目立ちますので適時圧縮率を調整ください。設定により圧縮率を変更することができますので、詳しくはドキュメントからご確認ください
DOCUMENTドキュメント
本プラグインのドキュメントは次のリンクよりご利用ください。また、ImageOptimizerが利用できる便利なプラグインセットにつきましては以下になります。合わせてご確認ください。
Q&Aよくあるご質問
- Q軽量化のレベルを選択することはできますか?
-
コマンドラインオプションにて、軽量化や品質のレベルを選択することができます。デフォルト値は2になっております。
OptiPNGをご利用の場合は「-o1」から「-o7」までの段階まで設定可能、JPEGoptimをご利用の場合は「-m1」から「-m99」、もしくは「—max=0」から「—max=100」までの段階で設定可能です。
尚、OptiPNGは設定したレベルの数値が高いほど、 JPEGoptimはレベルの数値が低いほど見た目の品質が劣化します。
- Q一度軽量化した画像をオリジナルに戻したいのですが、戻すことはできますか?
- バックアップが取られているため、戻すことができます。「アセット」→「一覧」にて戻したい画像を選択し、アクションプルダウンより最適化前に復元することができます。
- 動作環境
- Movable Type 7.x ・JPEGoptim ・OptiPNG ・cwebp
- 注意事項
-
- 当製品は、MTOSではご利用いただけません。
- PowerCMS、Movable Type Premium、他社製プラグインとの併用はサポート外となります。
- MTクラウドは非対応になります。
- 開発元
- エムロジック株式会社https://m-logic.co.jp