ImageOptimizer
はじめに
Movable Type で管理・出力される画像データを最適化する機能を追加するプラグインです。主に次のような特徴があります。
- Movable Type のアセットとして管理されているJPEG形式・PNG形式の画像を最適化することができます。
- Movable Type から生成されるサムネイル画像も最適化することができます。
- サムネイルを含むJPEG形式・PNG形式の画像をWebP形式に変換することができます。
- サムネイル画像生成に、最適化前のオリジナル画像を使用することで、劣化を最小限に抑えたサムネイル生成を行います。
- 最適化のタイミングは、管理画面のアセット一覧から行う方法やアップロードのタイミングで行う方法など最適化のタイミングを選ぶことが可能です。
このプラグインの利用、及び著作権や保証について
このプラグインの著作権は作者であるエムロジック株式会社 / M-Logic, Inc.が所有しています。著作権者の許可なく本プラグインを使用、改変、再配布することはできません。
動作条件
本プラグインは Movable Type 7.x にて動作します。
最適化にあたって、次のコマンドラインツールが必要となります。
また、WebP形式への変換機能を使用する場合には、次のコマンドラインツールが必要となります。
MTクラウド環境では動作しません。
インストール
本パッケージに含まれるpluginsディレクトリ内のImageOptimizerディレクトリを、Movable Typeインストールディレクトリのpluginsディレクトリの下にコピーしてください。
次に本パッケージに含まれるmt-static/pluginsディレクトリ内のImageOptimizerディレクトリを、スタティックディレクトリ(環境設定ファイルmt-config.cgiにおいてStaticWebPathとして指定したディレクトリ)のpluginsディレクトリの下にコピーしてください。
続いて本パッケージに含まれるtoolsディレクトリ内のファイルを、Movable Typeインストールディレクトリの「tools」ディレクトリにコピーしてください。
インストール後、以下のような構成になります(一部省略しています)。
mt (Movable Typeインストールディレクトリ)
┗ plugins
┣ ImageOptimizer
┃┣ extlib
┃┃┣ Capture
┃┃┗ File
┃┃ ┗ String
┃┣ lib
┃┃┣ ImageOptimizer
┃┃┃┣ Handler
┃┃┃┃┣ JPEGoptim.pm
┃┃┃┃┗ OptiPNG.pm
┃┃┃┃ ┗ PNGQuant.pm
┃┃┃┣ L10N
┃┃┃┃┗ en_us.pm
┃┃┃┃ ┗ ja.pm
┃┃┃┣ App.pm
┃┃┃┣ CMS.pm
┃┃┃┣ Handler.pm
┃┃┃┣ L10N.pm
┃┃┃┣ Optimizer.pm
┃┃┃┗ Task.pm
┃┃┃ ┗ Util.pm
┃┃┗ ImageOptimizer.pm
┃┗ config.yaml
┗ tools
┗ optimize_images
┗ register_image_assets
┗mt-static(スタティックディレクトリ)
┗ plugins
┗ ImageOptimizer
┗ docs
┣ image-optimizer.html
┗ mtdocs.css次に、Movable Type のシステムのプラグイン設定画面を表示し、プラグインの一覧に「ImageOptimizer」が表示されていることを確認してください。これでインストール完了です。
初期設定
本プラグインを使用するためには初期設定が必要となります。初期設定はシステムのプラグイン設定画面から行います。
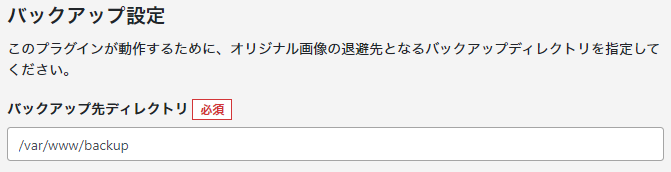
バックアップ設定
最適化前のオリジナルの画像を退避させるバックアップディレクトリを入力します。
Movable Type から書き込み可能なディレクトリを指定してください。

バックアップ先ディレクトリ
バックアップ先となるディレクトリを指定します。容量に余裕のあるディレクトリを指定するようにしてください。
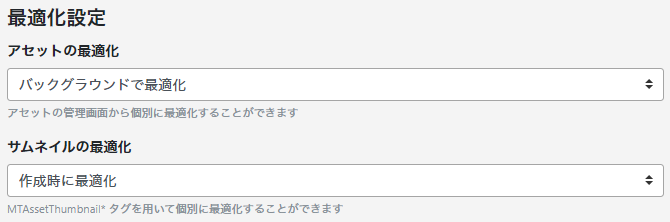
最適化設定
最適化のタイミングを指定します。Movable Type で管理されるアセット画像と、アセットからMTタグで生成されるサムネイル画像で、異なる最適化タイミングを指定することができます。

アセットの最適化
アセット画像は、Movable Type に登録(アップロード)し、IDが付与され、管理画面にて管理される画像です。そのまま表示に使用されるほか、MTAssetThumbnailURLタグ・MTAssetThumbnailLinkタグでサムネイル画像を生成する場合の、元画像として使用されます。
ここでは、アセット画像を最適化するタイミングを指定します。
手動
自動での最適化を行いません。管理画面のアセット一覧画面から選択したアセットを最適化することができます。アップロード時に最適化
管理画面からアセットを新規にアップロードした際、その場で最適化します。システムの性能やアップロード画像の大きさによって、最適化が失敗したり、タイムアウトしたりする可能性がありますので、システムのリソース状況や運用の方針を確認した上で設定してください。バックグラウンドで最適化
管理画面からアセットを新規にアップロードした際、最適化のジョブを作成し、スケジュールタスク実行時にバックグラウンドで最適化します。
サムネイルの最適化
サムネイル画像は、Movable Type に登録されている画像(アセット画像)を元画像として、Movable Typeによって生成される縮小画像です。サムネイル画像は、テンプレートのビルド時に環境変数AssetCacheDirで指定されたディレクトリ(デフォルトは「assets_c」)内に生成されます。
ここでは、サムネイル画像を最適化するタイミングを指定します。
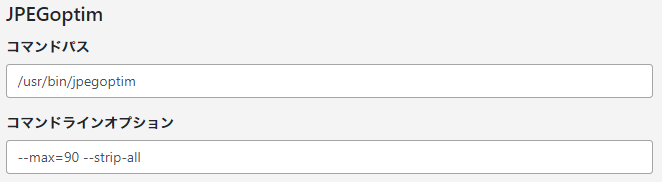
JPEG設定(JPEGoptim)
JPEG画像最適化を行うJPEGoptimの起動設定を入力します。
JPEGoptimはデフォルトでは不要なセグメントの削除と圧縮テーブルの最適化によるロスレス(画像の劣化がない)最適化を行いますが、コマンドラインオプションを指定することで画像の劣化を伴った最適化を行うことができ、よりファイルサイズを削減することができます。
そのため、目的に応じてコマンドラインオプションを調整することをお勧めします。

コマンドパス
JPEGoptimへのパスを指定します。初期設定時にJPEGoptimの実行ファイルと思われるファイルが見つかった場合には、初期値として入力されていますので、指定に問題がないか確認した後、設定を保存してください。保存したパスに実行ファイルが存在しない場合にはJPEG画像の最適化は行われません。
コマンドラインオプション
JPEGoptimのコマンドラインオプションを指定します。デフォルトは--max=90 --strip-allです。ここで指定可能なコマンドラインオプションは次の通りです(JPEGoptim バージョン1.4.7時点)
-m<0~100> もしくは --max=<0~100>
画像のクオリティを0~100の整数で指定します。大きい数字ほど高画質での最適化を行いますが、ファイルサイズを削減できない場合があります。(ファイルサイズが大きくなることはありません)
このオプションを指定した場合には、ロスレスでの最適化は無効化されます。-S<数値 | 1-100 もしくは --size=<数値 | 1-99
目標とする画像サイズをキロバイト数かパーセントにて指定します。キロバイト指定の場合には整数値を指定します。パーセント指定の場合には--size=95%のように1~99の整数の末尾にパーセントを付与して指定します。
このオプションを指定した場合には、ロスレス(画像の劣化を行わない)での最適化は無効化されます。-s もしくは --strip-all
JPEGファイルを構成しているセグメントデータのうち、画像の表示に必要ではないと判断できるセグメントをすべて削除することでファイルサイズを削減します。--strip-none
-s, --strip-allと逆の動作となり、セグメントの削除を行いません。--strip-com
一般的に加工ソフトの名称等が保存されているコメント(COM)セグメントの削除を行います。--strip-exif
カメラの撮影情報であるExifデータが保存されている(APP1)セグメントの削除を行います。--strip-iptc
Adobe Photoshopで使用されるリソースデータが保存されている(APP13)セグメントの削除を行います。--strip-icc
カラーマネジメントに用いるICCプロファイルが保存されている(APP2)セグメントの削除を行います。--strip-xmp
Adobe社が提唱するカメラの撮影情報のXMLデータが保存されている(APP1)セグメントの削除を行います。
JPEGoptimのコマンドラインの詳細については、開発者のサイト(https://www.kokkonen.net/tjko/projects.html)をご参照ください。
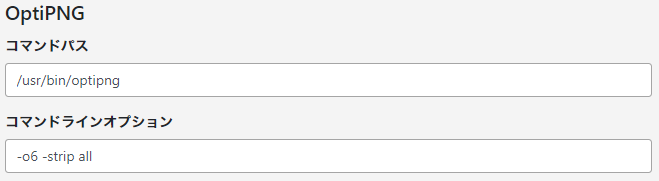
PNG設定(OptiPNG)
PNG画像最適化を行うOptiPNGの起動設定を入力します。
OptiPNGではカラータイプ・ビット深度の変更、パレット数の削減など画像自体の変更による最適化のほか、圧縮前フィルタの手法と圧縮時のパラメータの組み合わせによる複数パターンでの最適化を試行し、最小のファイルサイズを探します。
そのため最大の効果を求める場合、試行回数が増大するため、比例して最適化にかかる実行時間と、消費メモリが増大する傾向にあります。お使いのサーバーに過剰な負荷を与えないようサーバーリソースに応じてコマンドラインオプションを調整することをお勧めします。

コマンドパス
OptiPNGへのパスを指定します。初期設定時にOptiPNGの実行ファイルと思われるファイルが見つかった場合には、初期値として入力されていますので、指定に問題がないか確認した後、設定を保存してください。保存したパスに実行ファイルが存在しない場合にはPNG画像の最適化は行われません。
コマンドラインオプション
OptiPNGのコマンドラインオプションを指定します。デフォルトは「-o6 -strip all」です。
ここで指定可能なコマンドラインオプションは次の通りです(OptiPNG バージョン0.7.7時点)
-o<0~7>
-f,-zc,-zm,-zsオプションを組み合わせた定義済みの最適化レベルを指定します。大きい数値ほど数多くのパターンでの試行を行うようになっています。-nb
ビット深度の変更を行いません。-nc
カラータイプの変更を行いません。-np
パレット数の削減を行いません。-nx
すべての削減を行いません。-nb -nc -npと同義です。-nz
IDATチャンクの再コーディングを行いません。--strip
画像の表示に不要なメタデータを削除します。現在は--strip allのみ指定可能です。
OptiPNGのコマンドラインの詳細については、公式サイト(http://optipng.sourceforge.net/)をご参照ください。
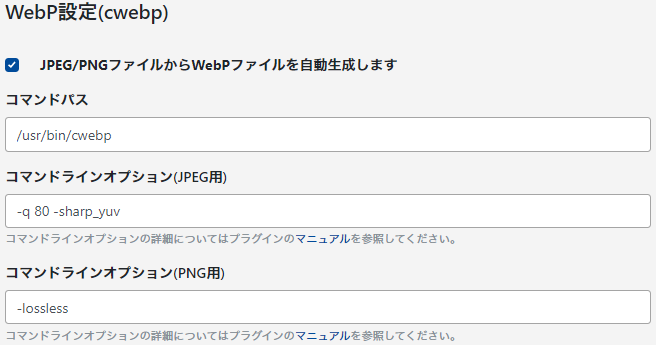
WebP設定(cwebp)
JPEG形式・PNG形式の画像をWebP形式に変換するcwebpの起動設定を入力します。
一般的に劣化を伴う非可逆圧縮を用いるJPEG形式と、劣化のない可逆圧縮を用いるPNG形式ではコマンドラインオプションに違いがでてしまうため、JPEG形式向けのコマンドラインオプションとPNG形式向けのコマンドラインオプションをそれぞれ設定する必要があります。
WebPファイルの自動生成処理は、最適化と同じタイミングで行われますので、変換にかかる実行時間が、あまり長くならないようサーバーリソースに応じたコマンドラインオプションを調整することをお勧めします。

有効
WebPファイルの自動生成処理を有効化する場合にはチェックボックスをチェックしてください。
自動生成処理は、最適化と同じタイミングで行われます。
コマンドパス
cwebpへのパスを指定します。初期設定時にcwebpの実行ファイルと思われるファイルが見つかった場合には、初期値として入力されていますので、指定に問題がないか確認した後、設定を保存してください。保存したパスに実行ファイルが存在しない場合にはWebPファイルの自動生成処理は行われません。
コマンドラインオプション(JPEG用)
JPEGファイルをWebPファイルに変換する場合のコマンドラインオプションを指定します。非可逆圧縮(lossy)を前提とした設定となります。デフォルトは「-q 85 -sharp_yuv」です。
コマンドラインオプション(PNG用)
PNGファイルをWebPファイルに変換する場合のコマンドラインオプションを指定します。基本的には可逆圧縮(lossless)を前提とした設定となりますが、取り扱う画像によっては非可逆圧縮での運用もありえます。デフォルトは「-lossless」です。
cwebpの主要なコマンドラインオプション(cwebp バージョン1.2.3時点)
非可逆圧縮(lossy)・可逆圧縮(lossless)両方に用いる主要なコマンドラインオプションは次の通りです
-preset (default|photo|picture|drawing|icon|text)
プログラムにプリセットされているコマンドラインオプションを一括で適用します。-q以外の主要なコマンドラインオプションがプリセットの設定値になります。このコマンドラインオプションを使用する場合には、必ず先頭に記述してください。-m <0~6>
圧縮方法を0から6の整数で指定します。大きい値ほどよりよい結果を得られますが、変換にかかる実行時間が長くなります。
このオプションを指定しない場合のデフォルトは「4」です。-alpha_q <0~100>
アルファチャンネルが含まれる画像において、クオリティを0から100の整数で指定します。大きい値ほど高品質での圧縮となり、100の場合には可逆(元画像と同一のアルファチャンネル)となります。このオプションを指定しない場合のデフォルトは「100」です。-metadata (all|none|exif|icc|xmp)
元画像に含まれるメタデータのうち Exif、ICCプロファイル、XMP の3種類について指定された種類のメタデータをWebPファイルに複製します。「all」では3種類すべてを複製し「none」ではメタデータを複製しません。このオプションを指定しない場合のデフォルトは「none」です。
元画像に ICCプロファイル が含まれており、WebP画像の色合いが元画像と異なる場合には-metadata iccを指定することで、改善できる場合があります。
非可逆圧縮(lossy)向けのコマンドラインオプションは次の通りです
-q <0~100>
画像データのうちRGBチャンネルのクオリティを0~100の数値で指定します。大きい値ほど高画質での変換を行いますが、ファイルサイズが大きくなります。
このオプションを指定しない場合のデフォルトは「75」です。
なお、-losslessオプションを付与した場合には別の動作となります。-size <バイト数>
試行での目標とするファイルサイズをバイト数で指定します。本プラグインでは複数の画像に共通のパラメータを用いることからこのパラメータの使用はあまり想定されていません。-psnr
試行での目標とするPSNR(ピークS/N比)をdB値で指定します。PSNRは大きい値ほど元画像からの劣化が少ないと判断する指標となります。指定する場合には劣化が少ない目安とされる「40」程度から調整することをお勧めします。なお、-sizeと併用した場合には-sizeが優先されますので注意が必要です。-pass <1~10>
-sizeもしくは-psnrを指定した場合に行われる二分法による試行回数を指定します。-sizeもしくは-psnrを指定し、このオプションを指定しない場合のデフォルトは「6」です。-jpeg_like
JPEGフォーマットにおいて同一のクオリティ(-qパラメータ)を用いた場合に想定されるファイルサイズを目標に変換を行います。結果的にJPEGより視覚的な歪みの少ない画像が生成されます。-sharp_yuv
RGB->YUV変換が行われる場合に、デフォルトの手法と比べ、より正確でシャープな手法を用います。ただし変換速度は遅くなりますので注意が必要です。-f <0~100>
圧縮前に行うデブロッキングフィルターの強度を0~100の整数で指定します。0ではフィルタリングを行わず、大きい値ほどフィルタリングの強度があがり、より滑らかな画像になります。このオプションを指定しない場合のデフォルトは「60」ですが、一般的な画像では20~50の間が適しているとされます。-af
デブロッキングフィルターの強度を自動調整します。試行を行うため変換速度が遅くなりますが、処理能力に余裕がある場合には、使用することをお勧めします。
可逆圧縮(lossless)向けのコマンドラインオプションは次の通りです
-lossless
可逆圧縮を指定します。-q <0~100>
圧縮スピードを0~100の数値で指定します。小さい値ほど高速での圧縮を行いますが、ファイルサイズが大きくなります。
このオプションを指定しない場合のデフォルトは「75」です。
なお、非可逆圧縮(lossy)の場合には別の動作となります。-near_lossless <0~100>
画質の損失を抑えつつ可逆圧縮の圧縮効率を高めるための前処理としてピクセル値の調整を行います。この処理によって画像としては元画像と異なる画像になりますが、可逆圧縮を行います。0~100の整数で指定し、小さい値ほど多くの調整を行い、100の場合には調整を行いません。このオプションを指定しない場合のデフォルトは「100」(調整しない)です。-z <0~9>
可逆圧縮(lossless)の圧縮レベルを0から9の整数で指定します。このオプションは-qと-mのプリセット値を提供するものです。大きい値ほどよりよい結果を得られますが、変換にかかる実行時間が長くなります(-z 9は-m 6 -q 100相当)。このオプションの後に-qもしくは-mを指定した場合、-zオプションによるプリセット値は打ち消されます。
cwebpのコマンドラインの詳細については、公式サイト(https://developers.google.com/speed/webp/)をご参照ください。
MTによる画質自動変更機能の無効化
Movable Type では画像アップロード時に、画像ドライバーによる画質変更を自動的に行う機能がありますが、これが有効になっている場合、画像の再生成が2回行われてしまうため、最適化の効果を十分に得られない可能性があります。
この機能は環境設定ファイル mt-config.cgi に AutoChangeImageQuality 0 を追加するか、管理画面の全般設定画面にて無効化することができます。
本プラグインで画像の最適化を行う場合、最初にこの機能を無効化することを推奨します。
アセットの管理
アセットの一覧画面から次の機能を実行可能です。
画像最適化
選択したアセットの最適化ジョブを作成します。アセットに紐づいたサムネイル画像についても同様に最適化ジョブを作成します。ジョブ作成後に実行されるスケジュールタスクにて最適化が行われます。
最適化前に復元
選択したアセットが最適化済みである場合、バックアップからオリジナル画像に復元し、最適化前の状態に戻します。アセットに紐づいたサムネイル画像についても同様に復元します。
WebP変換
選択したアセットからWebP形式のファイルを生成するジョブを作成します。アセットに紐づいたサムネイル画像についても変換ジョブを作成します。ジョブ作成後に実行されるスケジュールタスクにて変換が行われます。
WebP削除
選択したアセットから生成されたWebP形式のファイルを削除します。アセットに紐づいたサムネイル画像のWebP形式ファイルについても削除します。
また、一覧画面では、最適化済であるか・WebP変換済みであるか表示・検索することが可能です。

アセットの最適化設定を「アップロード時に最適化」「バックグラウンドで最適化」にしている場合には、アップロードと同時に最適化・最適化ジョブの作成が行われます。
実行結果はシステムのログに出力されます。

サムネイルの最適化
サムネイル画像はMTAssetThumbnailURLタグ・MTAssetThumbnailLinkタグの処理によって生成されます。
サムネイルの最適化設定を「作成時に最適化」「バックグラウンドで最適化」にしている場合には、特にテンプレートの変更なく、サムネイル画像の最適化が行われます。
手動で最適化を行う場合、MTAssetThumbnailURLタグ・MTAssetThumbnailLinkタグにモディファイアの指定を行うことで、特定のサムネイル画像のみ最適化することができます。
WebP形式画像の使用
本プラグインで生成されるWebP形式画像のファイル名は次のようになります。
ファイル名の変換ルール
変換元のファイル名
sample.png生成されるWebP形式画像のファイル名
sample.png.webp
WebP形式画像に未対応のブラウザが存在することから、WebP形式画像をウェブサイトで使用する方法としては、大きく分けて3つの対応方法があります。
- HTML5のpicture要素を用いて元画像とWebP画像の表示を分ける
- 対応ブラウザにのみコンテンツを変更する(動的コンテンツ等)
- Webサーバーの設定で対応ブラウザにのみWebP画像を送出する
これらの方法は、WebP形式対応ブラウザではリクエスト時のHTTPヘッダー「Accept」に「image/webp」を含むことを利用した方法となります。
ここでは、Webサーバーの設定で対応を行う場合の設定例を記載します。
Apacheの設定例
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteRule "\.(jpe?g|png)$" %{REQUEST_FILENAME}.webp [T=image/webp,L]
SetEnvIfNoCase Request_URI "\.(jpe?g|png|webp)$" vary_accept=1
Header append Vary Accept env=vary_accept
AddType image/webp .webp
nginxの設定例
server {
...
# serverディレクティブ内
set $head_vary "Accept";
if ($http_accept !~ "image\/webp") { set $head_vary ""; }
if ($request_filename !~ \.(jpe?g|png)$) { set $head_vary ""; }
if (!-f $request_filename.webp) { set $head_vary ""; }
add_header Vary $head_vary;
if ($head_vary = "Accept") {
rewrite ^(.*)$ $1.webp break;
}
...
}タグの使用
MTAssetThumbnailURL / MTAssetThumbnailLink
追加されるモディファイア
opt="0 | 1 | 2"
最適化の方法を指定します
- 0 … 最適化しません(自動最適化設定より優先されます)
- 1 … サムネイル作成時に最適化
- 2 … バックグラウンドで最適化
コマンドラインツールの使用
本プラグインでは2つのコマンドラインツールを提供しています。
optimize_images
指定されたサイトのアセットを一括で最適化します。
-blog_id=サイトID
サイトIDを指定します-re-optimize
最適化済みのアセットも再度最適化します-with-webp
必要に応じてWebP形式の画像を生成します-force-webp
生成可能なすべての対象画像からWebP形式の画像を生成します。生成済みのWebP画像は上書きされます-with-thumbnail
アセットに紐づくサムネイル画像も最適化・WebP変換の対象とします-create-job
直接最適化・WebP変換を行わず、最適化ジョブ・変換ジョブを作成します-dry-run
ドライラン実行(実際の最適化が行われません。最適化対象となるアセットを確認することができます)
register_image_assets
指定されたサイトのサイトパス以下に存在する画像ファイルのうち、アセット未登録の画像をアセットとして登録します。
-blog_id=サイトID
サイトIDを指定します-exclude=相対パス
登録対象としないディレクトリを指定します。複数記述することができます。-dry-run
ドライラン実行(実際の登録が行われません。登録対象となった画像ファイルを確認することができます)環境変数AssetCacheDirで指定されたディレクトリ(デフォルトは「assets_c」)内のファイルは無条件で登録除外されます。
コマンドラインの利用方法
# register_image_assets -blog_id=1
# optimize_images -blog_id=1 -with-webp -with-thumbnail各コマンドの解説例
# register_image_assets -blog_id=1
指定されたサイト(この場合サイトIDが1のサイト)のサイトパス以下に存在する画像ファイルの内、MT側にアセットとして登録されていない未登録画像をアセットとして登録します。# optimize_images -blog_id=1 -with-webp -with-thumbnail
register_image_assetsコマンドにてMT側へのアセット登録後に、指定されたサイト(この場合サイトIDが1のサイト)のアセットを一括で最適化します。
-with-webpをオプションに指定することで、変換可能な画像をWebp形式に変換することができます。
-with-thumbnailをオプションに指定することで、アセットに紐づいているサムネイル画像も最適化、もしくはWebp変換の対象にすることができます。
その他詳細なオプションについては、本ドキュメントの「コマンドラインツールの使用」項目をご確認ください。
更新履歴
-
- アセット一覧画面から実行する「画像最適化」「最適化前に復元」「WebP変換」「WebP削除」の各アクションの動作対象となる画像に選択された画像のサムネイル画像を含めるようにした
- optimize_images コマンドにWebP変換機能を追加した。また、操作対象にサムネイル画像を含めるコマンドラインオプション --with-thumbnail を追加した
- cwebp によるWebP変換コマンドラインオプション(JPEG用)のデフォルト値を変更した
- 画像挿入時にサムネイル画像を生成した場合に登録される子アセット(関連するアセット)に対して二重に最適化が行われる場合がある問題の修正
-
- WebP変換に対応した
-
- コマンドライン設定のデフォルト値を設定した
- プラグインマニュアルをスタティックディレクトリに配置した
-
- アセットを削除した場合にバックアップも削除するようにした
- プラグイン設定画面で画像圧縮ツールの並びが不定だった問題の修正
-
- プロフィール画像などのシステム管理の画像は最適化対象外とした
-
- アセット一覧画面においてバックアップされたオリジナル画像に復元する機能の実装
- バックアップディレクトリの設定がない場合、最適化動作が行われないようにした
- optimize_images コマンドで re-optimize オプションを用いた場合に、最適化済みのサムネイルについて、最適化の再実行が行われなくなるケースがある問題の修正
-
- アセット一覧画面において画像以外のファイルが表示される場合に最適化フラグの表示を行おうとするとエラーになる問題の修正
-
- Movable Type 7に対応した
- 最適化ジョブを通さず直接最適化を行う機能を追加した
- アセット一覧画面で最適化済みフラグを表示・検索できるようにした
- コマンドラインツールoptimize_images、register_image_assetを追加した
- アセットを上書き更新した場合にサムネイルが再生成されない問題の修正
-
- 最初のリリース