PostTweet+
はじめに
コンテンツのタイトルや画像とパーマリンクの短縮URLをTwitterに投稿するプラグインです。
動作条件
- 本プラグインはMovable Type 7.1以上にて動作します。
- Twitter 開発者ポータルで作成されたTwitterアプリのコンシューマーキーならびにコンシューマーシークレットが必要です。
- URL短縮サービスにBitlyを用いる場合には、APIのアクセストークンが必要です。
インストール
本パッケージに含まれる「plugins」ディレクトリ内の「PostTweet」ディレクトリを、Movable Typeインストールディレクトリの「plugins」ディレクトリの下にコピーしてください。
なお、Movable TypeをPSGI/Plack環境で実行している場合、プラグインのインストールを認識させるためにアプリケーションのリロードが必要になる場合があります。
インストール後、次のような構成になります(一部省略しています)。
PostTweet+
├── README.html
├── docs
└── plugins
└── PostTweet+
├── PostTweet+.pl
├── lib
└── tmpl
mt (Movable Typeインストールディレクトリ)
└── plugins
└── PostTweet
├── extlib
| ├── Digest
| └── URL
├── lib
| └── PostTweet
| ├── OAuth
| ├── L10N
| ├── L10N.pm
| └── OAuth.pm
├── tmpl
| ├── asset_insert.tmpl
| ├── blog_config_mt7.tmpl
| ├── message_format.tmpl
| ├── oauth_complete_mt7.tmpl
| └── oauth_start_mt7.tmpl
└── posttweet.pl作業後、Movable Typeにログインするとデータベースのアップグレードが必要になる場合がありますので「アップグレード開始」をクリックし、アップグレードを完了させてください。

次に、Movable Type のプラグイン設定画面を表示し、プラグインの一覧に「PostTweet+」が表示されていることを確認してください。これでインストール完了です。
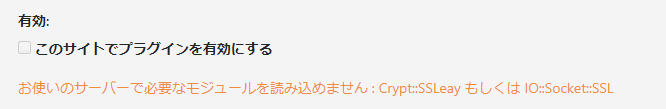
注意:不足しているモジュールは、プラグインインストール後にサイトのプラグイン設定画面より確認することができます。確認方法は「機能の有効化」を参照してください。不足モジュールがある限りTwitterへの認証を行うことができませんのでご注意ください。
プラグイン設定
本プラグインを使用するためにはプラグイン設定画面での設定が必要です。設定はサイト単位で行います。
- サイトのプラグイン設定画面(注意:システムのプラグイン設定画面ではありません)で PostTweet+ を表示します。

- 「設定」タブをクリックすると PostTweet+ の設定画面が表示されます。

機能の有効化
初期状態では、Twitterへのアカウント設定が行われておらず、PostTweet+の機能を有効化することができません。
アカウント設定が行われ、Twitterの認証・投稿を行うためのPerlモジュールに不足がない場合に、はじめて有効化することができます。
また有効化した後、PostTweet+の動作を一時的に無効化したい場合には、この設定を変更します。
- 「有効」設定のチェックをはずします。


- 「変更を保存」をクリックします。これでPostTweet+の動作が無効化されました。
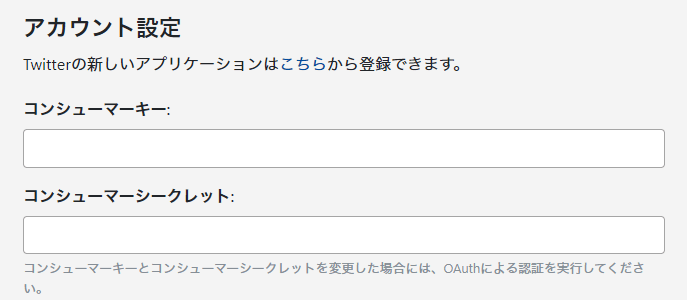
アカウント設定
本プラグインからTwitterへ投稿を行うためには事前にTwitter 開発者ポータルに登録して、Twitterアプリを作成する必要があります。Twitterアプリの準備を参照して、アプリを作成してください。
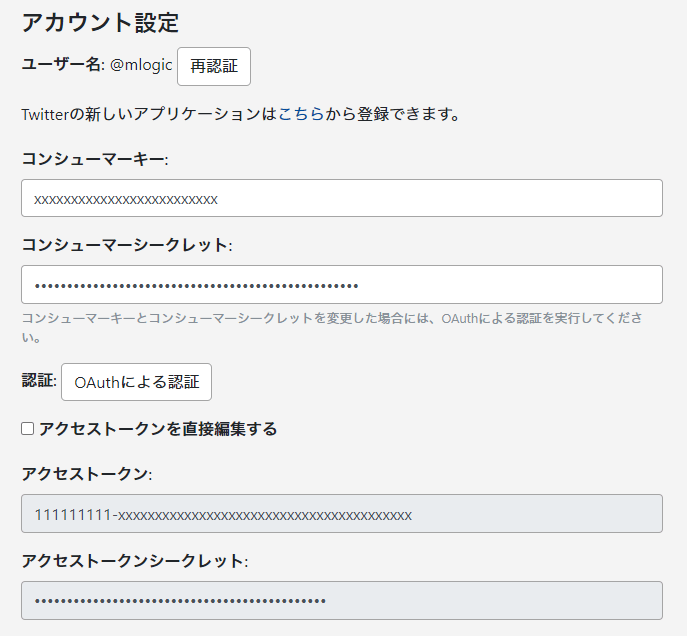
- 作成したTwitterアプリのコンシューマーキーとコンシューマーシークレットを入力します。

- 「OAuthによる認証」をクリックします。ダイアログが開きます。

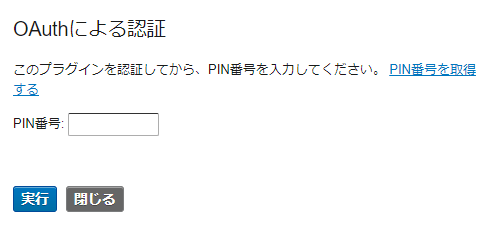
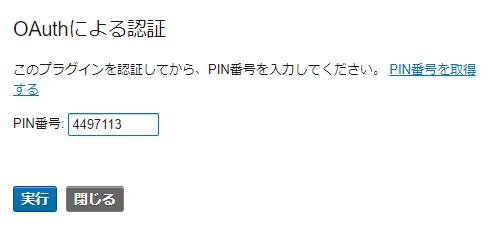
- このダイアログではTwitterから提供されるPIN番号を入力する必要があります。
「PIN番号を取得する」をクリックすると新たにTwitterのサイトが開きます。
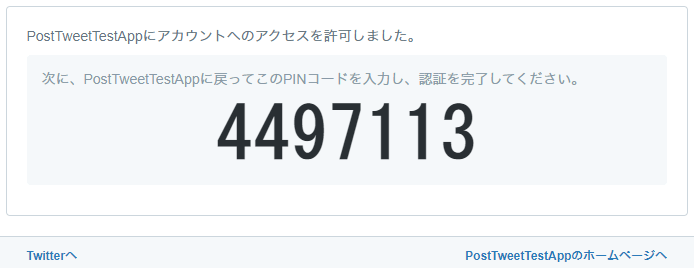
- Twitterのサイトでは、PostTweet+からのアクセス許可についての確認が行われます。
ここで表示されているアカウントが投稿に利用されますのでアカウントを確認した後「連携アプリを認証」をクリックします。
- PIN番号が表示されますのでこれを記憶します。このウインドウは認証完了後に閉じてください。

- 元のダイアログにPIN番号を入力し「実行」をクリックしてください。認証を開始します。

- 認証が成功するとプラグインの設定画面に戻ります。アクセストークンとアクセストークンシークレットに値が入力され、ユーザー名が表示されていることを確認します。

- 設定を確認後このサイトでプラグインを有効にするをチェックして「変更を保存」をクリックします。
これでこのサイトからTwitterに投稿できるようになります。
投稿設定
投稿のタイミング
初期設定では、コンテンツを編集し保存する度にTwitterへ投稿しますが、このタイミングを変更することができます。なおこの投稿タイミングは、コンテンツ新規作成時の初期値であり、それぞれの編集画面において個別に変更することが可能です。
- 投稿のタイミング設定をチェックします。

-
投稿タイミングを選択します。選択できる投稿タイミングは次の通りです。
投稿しない
投稿しません。
最初の公開時のみ投稿する
コンテンツの状態を未公開(下書き)から公開に変更し、保存した場合にのみ投稿します。
常に投稿する
コンテンツの状態が公開であれば、保存のたびに投稿します。
- 「変更を保存」をクリックします。
フォーマットテンプレート名
Twitterへ投稿するメッセージのフォーマットを定義したテンプレートモジュールの名前を指定することができます。
デフォルトでは「PostTweet Message Format」という名前が設定されています。ここで指定した名前のテンプレートモジュールをサイトのテンプレート、グローバルテンプレートの順に検索し、最初に見つかったものを使用します。
指定したテンプレートモジュールが見つからない場合、プラグインと一緒にインストールされる「message_format.tmpl」という名前のテンプレートファイルを使用します。
- フォーマットテンプレート名を変更し、

- 「変更を保存」をクリックします。
URL短縮設定
Twitterへ投稿する際、コンテンツのパーマリンクを短縮するサービスを選択することができます。
-
URL短縮サービスを選択します。選択できるURL短縮サービスは次の通りです。
デフォルト(t.co)
Twitterによって自動的に行われるURL短縮機能を使用します。 https://t.co/xxxxxx の形式に変換されます。
TinyURL
TinyURLによるURL短縮サービスです。 https://tinyurl.com/xxxxxx の形式に変換されます。
Bitly
BitlyによるURL短縮機能です。デフォルトでは https://bit.ly/xxxxxx の形式に変換されます。ユーザー登録が必要なサービスになります。

-
「Bitly」を選択した場合、Bitly API アクセストークンを指定します。Bitly API アクセストークンは、Bitlyへのユーザー登録後、こちらより生成できます。

- 「変更を保存」をクリックします。
高度な設定
DataAPI
初期設定では、DataAPIを用いてコンテンツを保存した場合、Twitterへの投稿機能が動作しないようになっています。DataAPIを用いてコンテンツを保存した場合にもTwitterへ投稿したい場合には、この設定を変更します。
- 「DataAPIを用いた公開時にも投稿する」設定をチェックします。

- 「変更を保存」をクリックします。これでDataAPIでの保存時にもTwitterへ投稿します。
使い方
- コンテンツ(記事/ウェブページ/コンテンツデータ)を編集し、公開することでTwitterに投稿されます。保存後、編集画面上部に投稿の成否が表示されます。失敗した場合はシステムログにエラー内容が記録されます。

成功時の表示 
失敗時の表示 - Twitterへ投稿するメッセージの内容を編集画面右下部で確認(プレビュー)することができます。ここに表示される短縮URLはダミーですが、Twitterへ投稿する前に実際のURLに置換えられます。またこの画面でコンテンツ単位でメッセージ投稿タイミングを指定することができます。

- コンテンツ編集画面右下部の再投稿ボタンで再度投稿することが可能です。

- PostTweet+では画像付きのメッセージを投稿することができます。画像の選択は編集画面右下部の「画像を選択」リンクより行います。(ただし指定できる画像は1ファイルのみ)

テンプレートタグ
PostTweet+では、メッセージフォーマットを定義するテンプレートモジュール内でのみ以下のタグが使用できます。
MTEntryShortenedPermalink
プラグイン設定で指定された短縮URLサービスを使用して記事のパーマリンクを変換した短縮URLを表示します。プレビューで使用される場合はダミーのURL(例、http://tinyurl.com/xxxxxx)を出力し、短縮URLサービスへアクセスしません。
短縮前のパーマリンクに対してMTEntryPermalinkタグと同じモディファイアが使用できるほか、次の追加のモディファイアを使用できます。add_query="variable_foo"
短縮するパーマリンクにクエリ文字列を追加します。クエリはテンプレートの変数もしくはハッシュ変数で記述し、その変数名を指定します。
MTEntryShortenedPermalink
同様にウェブぺージのパーマリンクを表示するタグです。機能はMTEntryShortenedPermalinkタグと同一です。
MTContentShortenedPermalink
同様にコンテンツデータのパーマリンクを表示するタグです。機能はMTEntryShortenedPermalinkタグと同一です。
メッセージフォーマットの定義
テンプレートモジュールを作成することで、Twitterへ投稿するメッセージをカスタマイズすることができます。例えば、サイト名やユーザ名を含めたり、カスタムフィールドに入力されたデータを含めたり、データの順序、リンクのURLを変更したりすることが可能になります。
メッセージフォーマットを定義する際には、テンプレートで生成されるメッセージの長さに注意してください。Twitterが受け付ける最大の文字数を越えないようテンプレートタグを用いて調整する必要があります。
例えば、デフォルトのメッセージフォーマットは、「タイトル - 短縮されたパーマリンク」という形式で定義されていますが、記事データのテンプレートタグで表すと、
- となります。メッセージフォーマットを定義したテンプレートモジュールは、保存するコンテンツ(記事/ウェブページ/コンテンツデータ)のコンテキスト内として処理されますので、記事を保存した場合には、記事の関連タグを直接記述することが可能です。
デフォルトのメッセージフォーマットでは、タイトルが長すぎた場合にリンクが削除されることがないよう、タイトルの文字列をカットして全体で140文字以内となるよう記述しています。
- 最初の行から順に見て行きますと、
- 変数title_lenはタイトル部分の長さを表し、初期値としてメッセージの最大長140文字を設定します。
- 変数titleはタイトルを格納します。これが切り捨てられてもよい部分になります。
- 変数linkは短縮されたパーマリンクを格納します。これが切り捨てられては困る部分になります。
- 変数link_lenは変数linkの文字数を格納します。count_characterモディファイアはタグが出力する文字数を数え表示します。
- 変数title_lenから変数link_lenを引き、その結果を再度変数title_lenに格納します。これがタイトルとして表示可能な最大文字数となり、これを越える分については切り捨てられるということになります。
- 変数titleの内容をtrim_toモディファイアを使って先頭から変数title_lenの長さ分だけ表示し、さらに変数linkが存在する場合にはその内容を表示します。
このような処理にすることで、短縮されたパーマリンクが切り捨てられないようになっています。
サイト名入りのメッセージフォーマット
簡単なカスタマイズの例として、デフォルトのメッセージフォーマットにサイト名を入れ、「[サイト名] タイトル - 短縮されたパーマリンク」という形式にしてみます。
[]
[]
- 変数titleに大括弧([])で括ったサイト名を追加しています。この変数に格納した文字列は後半が切り捨てられる可能性がありますので、サイト名の長さによってはタイトルが短くなるだけでなく、サイト名自体も切り捨てられる場合もあります。
ハッシュタグ入りメッセージフォーマット
次の例として、切り捨てられては困る部分に、記事/ウェブページに設定したタグをTwitterのハッシュタグとして入れ、「タイトル #hashtag - 短縮されたパーマリンク」という形式にしてみます。
#
- 変数hashtagとして、それぞれのタグの先頭に#(ハッシュマーク)を付け、空白でつないだ文字列を格納しています。この文字列が切り捨てられることがないよう、変数link同様に変数title_lenを調節しています。( なおコンテンツデータでのハッシュタグの記述はここでは省略しています)
Google Analytics向けのパーマリンクを使用する
この例では短縮前のパーマリンクにクエリ文字列を追加するadd_queryモディファイアを使い、Google Analytics用のトラッキング変数を付与した短縮URLを生成します。
- 2行目から6行目で追加するクエリの内容となるハッシュ変数を定義しています。その後、MTEntryShortenedPermalinkタグにadd_queryモディファイアを用いて、短縮前のパーマリンクにクエリを追加しています。
Twitterアプリの準備
本プラグインではTwitter API v2(一部v1.1)を使用してTwitterへの投稿を行います。
現在(v2.1リリース時点)、Twitter APIを使用するためには、Twitter 開発者ポータルにおいて、利用目的に沿ったプランを契約し、アプリを紐づけたプロジェクトを作成する必要があります(以降、2023年6月時点での内容となります)
なお、本プラグインでは現在 Twitter API の認証に OAuth 1.0a のみを使用していますが、準備の過程で OAuth 2.0 向けの設定も同時に行われるため、説明に含まれています。
- 開発者ポータルに登録します。登録するユーザーはTwitterのユーザーである必要がありますので、未登録の場合には事前にTwitterにも登録しておく必要があります。
開発者ポータルで契約できるプランは有償のものを含め複数あります。本プラグインによる投稿だけが目的であれば、ツイート数などの制限はありますが無償のFreeアカウントでも使用可能です。
登録手順、記載項目などたびたび変更されますので、サイトの記述を確認の上登録作業を進めてください。 - プロジェクトを作成します。

- 「User case」「Project description」は使用目的に応じて入力してください。

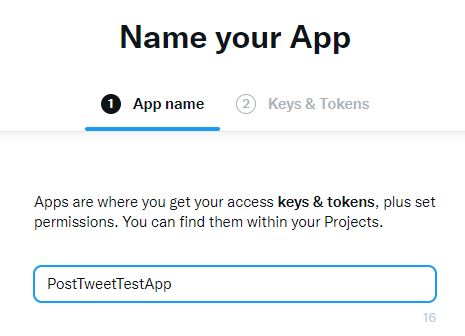
- 続いてアプリを作成(Create)します。既存のアプリがある場合にはプロジェクトに追加(Add)することもできます。
アプリ名を入力します。
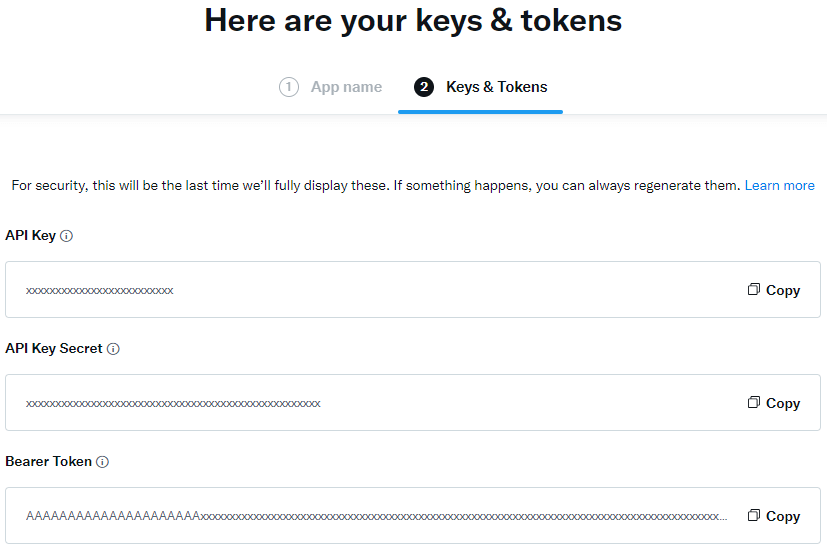
- ここでコンシューマーキー(API Key)、コンシューマーシークレット(API Key Secret)、OAuth2.0ベアラートークン(Bearer Token)が発行されますので、「必ず」控えてください。

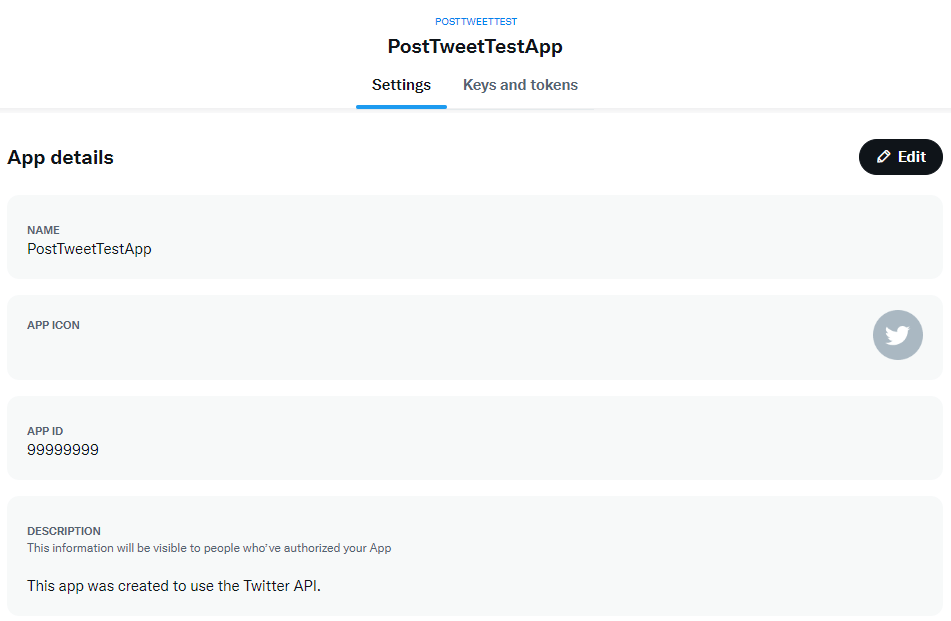
控えた後、画面下の「App setting」ボタンをクリックしてアプリ設定画面を表示します。

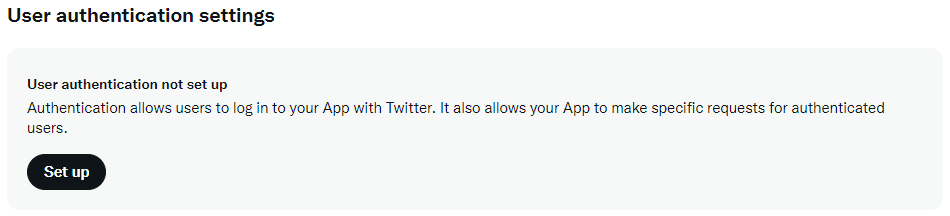
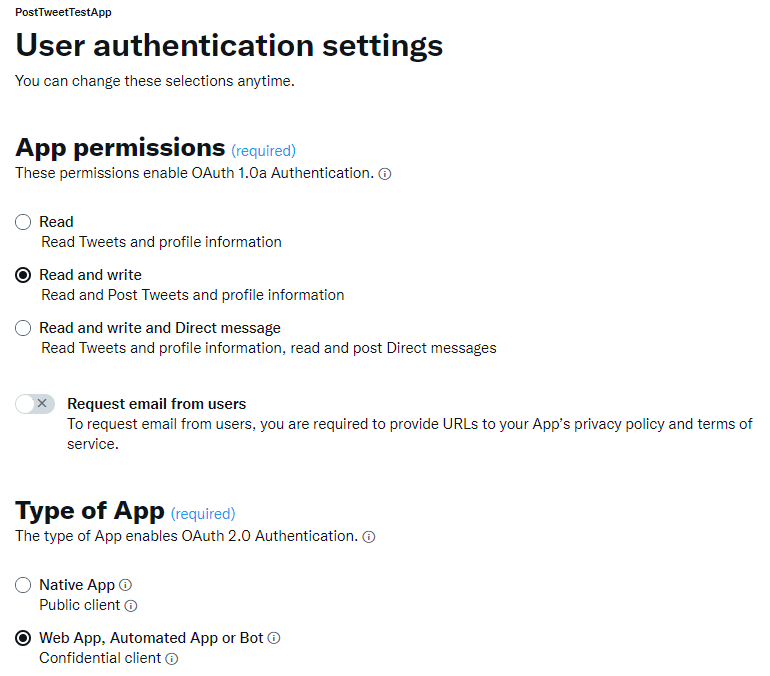
- アプリ設定画面の「User authentication settings」にある「Set up」をクリックします。

- 「App permissions」は「Read and write」に、「Type of App」は「Web App, Automated App or Bot(Confidential client)」に設定してください。

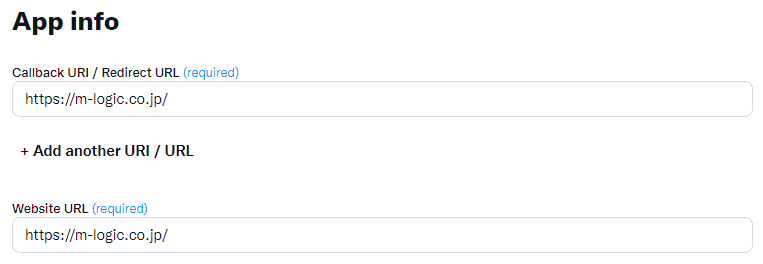
- 「App info」の「Callback URI / Redirect URL」は本プラグインでは使用しませんので、サイトのURL等適当なURLを記入してかまいません。
「Website URL」は本プラグインを使用するサイトのURLを記入します。
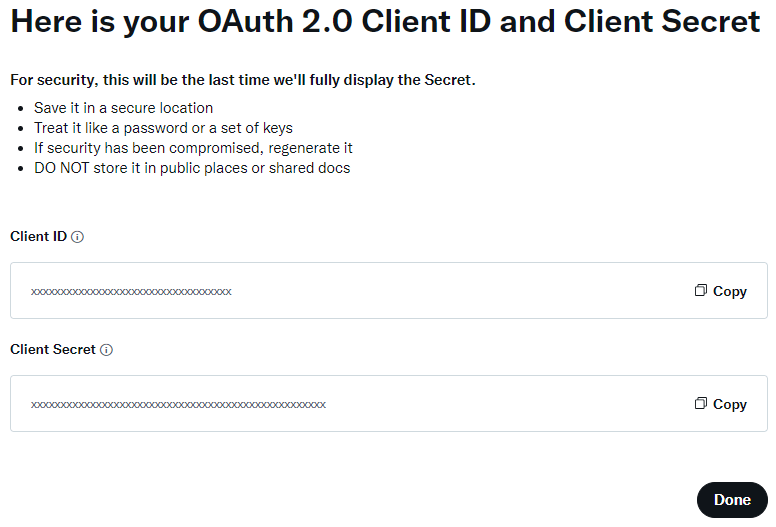
- アプリ設定を保存すると OAuth2.0 のクライアントIDとクライアントシークレットが表示されますので、「必ず」控えてください。

以上で Twitter API を用いる準備ができました。
本プラグインでは取得されたコンシューマーキー(API Key)、コンシューマーシークレット(API Key Secret)を使用して、Movable Typeのプラグイン設定画面からTwitterに投稿を行うユーザーを紐けたアクセストークンを取得・保存します。
なお、投稿を行うTwitterユーザーと開発者ポータルに登録したTwitterユーザーが同一である場合には、開発者ポータルのアプリ設定画面からアクセストークンを取得することが可能です。
アクセストークンは、次の手順で取得します。
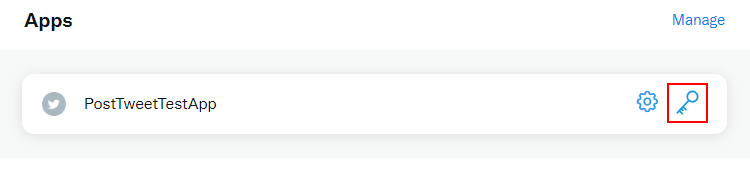
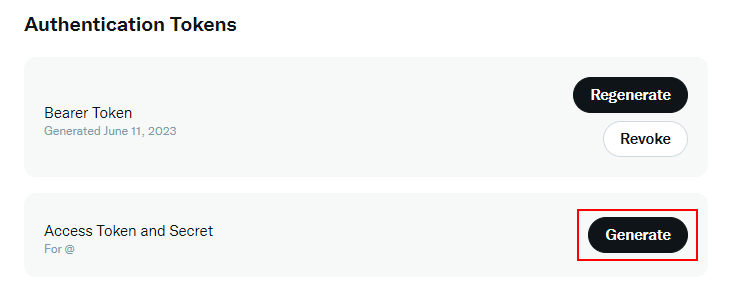
- プロジェクト設定画面のアプリ一覧からアプリのキーとトークン設定画面(Keys and tokens)を表示します。赤枠の鍵マークをクリックします。

- 「Access Token and Secret」の「Generate」ボタンをクリックします。

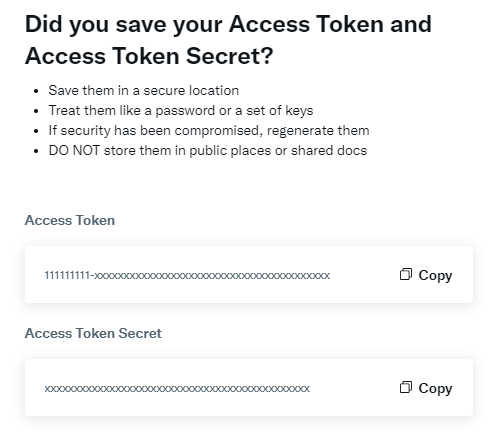
- ここでアクセストークン(Access Token)、アクセストークンシークレット(Access Token Secret)が発行されますので、「必ず」控えてください。

トラブルシューティング
Twitterへの投稿が失敗する場合
Twitterへの投稿が失敗した場合、Movable Typeのシステムログを確認することで原因がわかることがあります。主要なログについてここで説明します。
PostTweet: 認証エラー
Twitterの認証に失敗しました。「アカウント設定」を参照して、アカウントの設定をやり直してください。
PostTweet: Twitterへの投稿に失敗しました。(Status is a duplicate.(187) )
Twitterでは、一定時間の間に同一内容のツイートを投稿できないようになっています。このエラーがでている場合には直近で同一内容のツイートがないか確認してください。
PostTweet: Twitterへの投稿に失敗しました。(Unsupported format xxx(324) )
未対応の画像のフォーマットがアップロードされた可能性があります。使用できる画像の制限についてはTwitterのヘルプ等をご確認ください。
更新履歴
-
- Twitter API v2 対応。v2のAPIが提供されていない一部の機能についてはv1.1のAPIを使用。
- Bitly API v4 対応。設定画面より生成できるアクセストークンの登録が必要。
- APIの変更に伴って、プラグイン設定画面を更新した。(Twitterは再認証を行う必要があります)
- HMAC-SHA1署名の生成処理をPurePerl実装に変更した。
- MTでの廃止が予定されているXML-RPC関連の機能を廃止した
- コンテンツデータの公開日時を指定して公開された場合にツイートされない問題の修正
-
- Movable Type 7(r4503以上) 対応
- 画像付きツイートの投稿をサポートした(1ファイルのみ)
- パーマリンクを持たないコンテンツでもツイートできるようにした
- Twitterの認証が失敗する場合がある問題に対処した
- Mozilla::CA、URIモジュールの同梱を廃止した
- Twitter APIからのエラーメッセージをシステムログに記録するようにした
- プラグインを無効にしていた場合に記事の保存ができなくなる問題の修正
- DataAPIにて記事を公開した場合でも投稿できるようにした
-
- プレビュー機能において、カテゴリとタグが反映されるようにした
- メッセージフォーマットのビルド時にテンプレートエラーが発生した場合、エラーメッセージをログに出力するようにした
- ブログ記事投稿画面においてJavaScriptエラーが発生していた問題の修正
-
- パッチ適用されたNet::OAuth::Simpleの使用を廃止し、Digest::SHA::PurePerlを使用するPostTweet+単独のモジュール(Net::OAuth::Simple相当)に変更した
- Mozilla::CAモジュールを同梱した。
- Twitter APIへのアクセスに使用するPerlモジュールをNet::OAuth::Simpleに戻し、Digest::SHA::PurePerlを使用するパッチを適用した
- Twitter APIへのアクセスに使用するPerlモジュールをNet::Twitter::Liteに変更した
- 一部文字が含まれていると投稿時にエラーとなる問題の修正
- プラグイン設定画面においてNet::OAuth::Simpleを読み込めず認証を行えない場合がある問題の修正
-
- Twitter API v1.1への対応
- ウェブサイトにおいてウェブページ保存時に投稿できない問題の修正
-
- jQueryの使用に伴い動作対象となるMovable Typeのバージョンを4.25以降に変更した
- ブログ記事/ウェブページが公開された後にツイートされるようツイートのタイミングを変更した
- bitly APIのエラーコード取得方法を変更した
-
- ブログ記事/ウェブページ単位で投稿タイミングを保存する機能を追加し、その初期値をプラグイン設定にて設定できるようにした
- ブログ記事/ウェブページの編集内容に応じてツイートの内容をプレビューする機能を追加した
-
- Movable Type 5.1への対応
- PublishCharsetをUTF-8以外に設定したMovable Type 4.xでの動作対応
- OAuth認証方式の見直し
-
- JSON.pm 2.0以降を使っている場合に廃止予定のファンクションを使わないように変更した
- add_queryモディファイアを使わない場合にwarningが出ていた問題の修正
-
- Movable Type 4.1において同梱のPerlモジュールを読み込まない問題の修正
- IE6ならびにIE8互換表示モードにおいてダイアログの表示が乱れる問題の修正
-
- 短縮URLサービスにj.mp(bit.lyのドメイン)を追加した
- add_queryモディファイアの追加
- 動作条件をMovable Type 4.1以上に変更した
- 最初のリリース
このプラグインの利用及び著作権について
このプラグインの著作権は作者であるエムロジック株式会社 / M-Logic, Inc.が所有しています。著作権者の許可なく本プラグインを使用、改変、再配布することはできません。